ブログで物販アフィリエイトをする際に役立つ便利なツールが、Rinker(リンカー)です。
Rinkerは、楽天やAmazonといった大手ECサイトの商品リンクをまとめて表示できるWordPressのプラグイン。
本記事では、Rinkerの設定方法から使い方までを初心者にもわかりやすく解説しています。
Rinkerを使えば、このような商品リンクを10秒もあれば簡単に作成できますよ。
※ちなみに、RinkerはWordPressで使えるプラグインなので、WordPressブログを開設していない人はWordPressブログの始め方をどうぞ。
Rinkerとは?

Rinkerは、「おやこそだて」というブログを運営しているプログラマーのやよいさんが開発したWordPressのプラグインです。
楽天・Amazon・Yahoo!ショッピングといった各ショッピングサイトの商品リンクをまとめて表示できます。
そして、総ダウンロード数が56,000回を超えていて、多くのブロガー・アフィリエイターが利用している人気プラグインでもあります。
このような商品リンクをサクッと作れるので、ブログで商品紹介をしたい人は導入必須ですよ。
Rinkerを利用するメリット
Rinkerを利用するメリットは、以下の2つです。
- アフィリエイト報酬の取りこぼしを減らせる
- アフィリエイトリンクの作成&管理の手間が省ける
Rinkerを導入すれば、複数のショッピングサイトをまとめて表示できるので、アフィリエイト報酬の取りこぼしを減らせます。
たとえば、Amazonの商品リンクしか記載されていないと、いつも楽天で商品を購入している人は買ってくれません。
つまり、ショッピングサイトの選択肢が増えることで、アフィリエイト報酬の取りこぼしが少なくなるというわけです。
また、アフィリエイトリンクを1つずつ作成する手間が省けるので、記事作成に集中することができますよ。
Rinkerとカエレバの違い
RinkerはWordPressのプラグインで、カエレバはWebサイトを経由するブログバーツです。
カエレバよりもRinkerのほうが機能面に優れていて使い勝手がよくおすすめですが、WordPressでブログをやっている人しか使えません。
そのため、無料ブログ(FC2・はてな等)をやっている人は、カエレバを使いましょう。

Rinkerを使うときの注意点

Rinkerを導入する前に、ASPに登録しておく必要があります。
※ASP(Affiliate Service Provider)とは、ブロガーと広告主(企業)を仲介してくれる広告管理会社のこと。
これらのASPに登録することで、楽天やAmazonの商品リンクを掲載できるようになります。
ASPの登録は無料&簡単にできるので、サクッと終わらせておきましょう。
その他のASPについては、下記記事をご覧ください。

楽天とAmazonはもしも経由がおすすめ
本家楽天アフィリエイトや本家Amazonアソシエイトに登録して商品を紹介することもできます。
ですが、もしもアフィリエイト経由なら楽天とAmazonのどちらとも提携できるので管理がしやすくおすすめです。
本家Amazonアソシエイトは提携審査が初心者には厳しいといったデメリットがあり、本家楽天アフィリエイトは報酬が現金ではなく楽天ポイントといったデメリットがあります。
また、振込手数料も「もしもアフィリエイト」が負担してくれるので、ブログ初心者にやさしいASPだと言えます。

Yahoo!ショッピングはバリューコマース経由がおすすめ
Yahoo!ショッピングの商品を紹介したい場合、「もしも経由」と「バリューコマース経由」の2つから選べます。
もしも経由で商品を紹介したときの報酬率は0.77%で、バリューコマース経由のときは1.0%なので、バリューコマースのほうが高くておすすめというわけです。
ただし、1つのASPでまとめて報酬を管理したい人は、もしもアフィリエイトで登録するのがベストですよ。

Rinkerの設定方法・使い方

つぎに、Rinkerの設定方法と使い方を解説していきます。
Rinkerは、WordPressの公式プラグインではないため公式サイトからダウンロードする必要があります。
※通常のプラグインのように、WordPressの管理画面から検索しても出てこないので注意してください。
①:Rinkerをダウンロードする
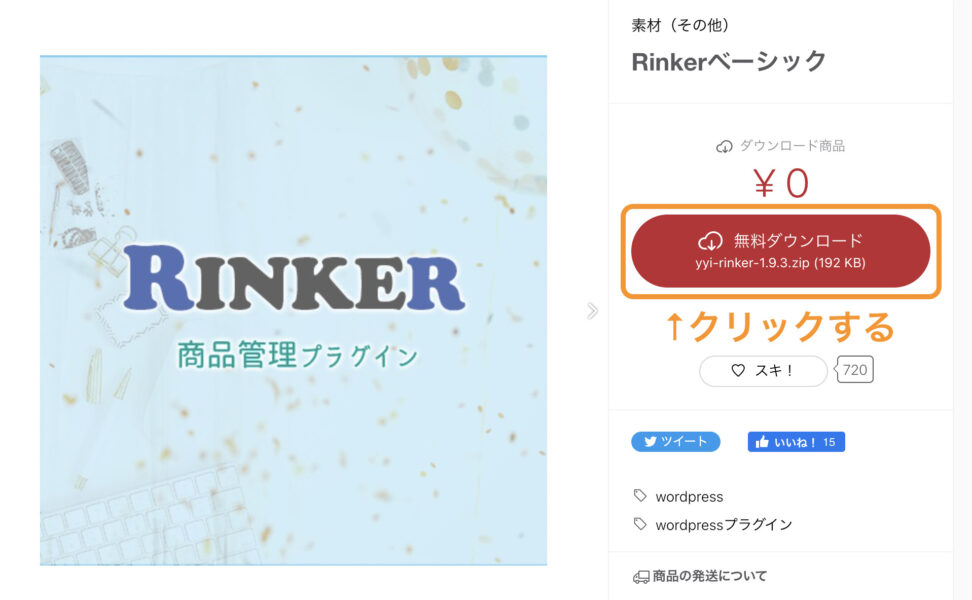
まず、公式サイトから「Rinker」をダウンロードしましょう。下記リンクからダウンロードできます。

画面右側にある「無料ダウンロード」をクリックしてください。

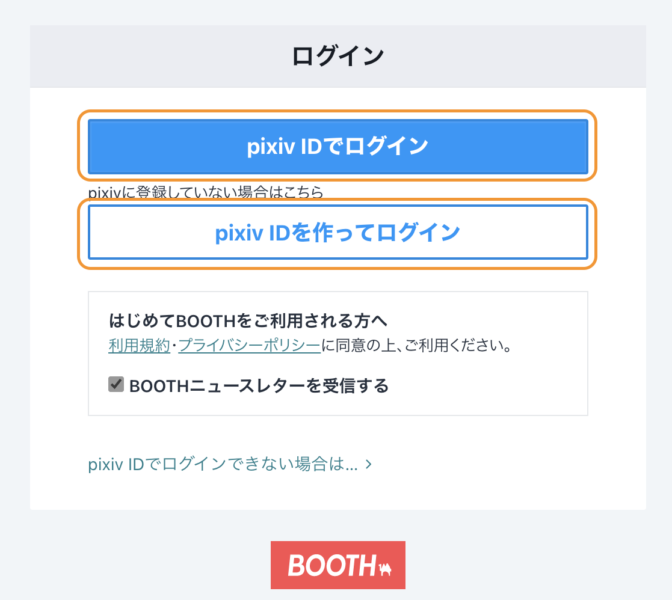
Rinkerをダウンロードするには、「pixiv ID」が必要になります。
「pixiv ID」を持っていない方は、「pixiv IDを作ってログイン」からアカウントを作成してダウンロードしましょう。

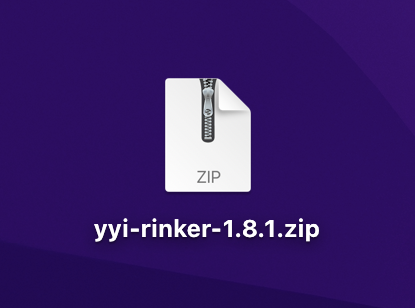
ダウンロードしたRinkerのファイル(yyi-rinker-○.○.○.zip)が、「zip形式」になっていればOKです。
②:Rinkerをアップデートして有効化する
つぎに、ダウンロードしたRinkerのファイルをWordPressへアップロードしていきます。

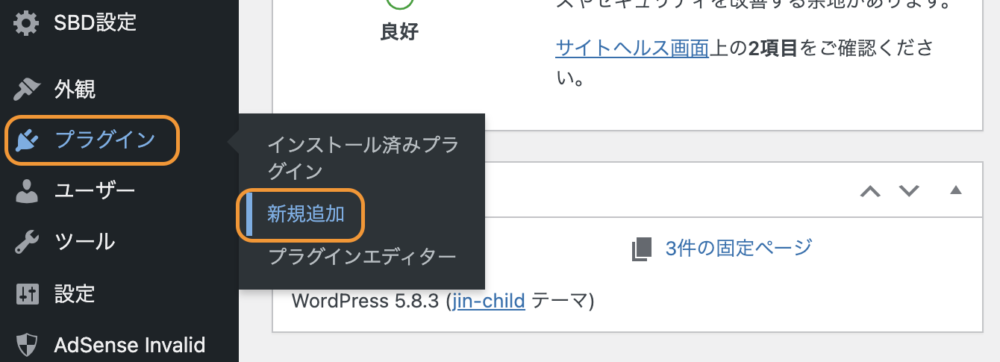
WordPressの管理画面から、「プラグイン→新規追加」をクリックします。

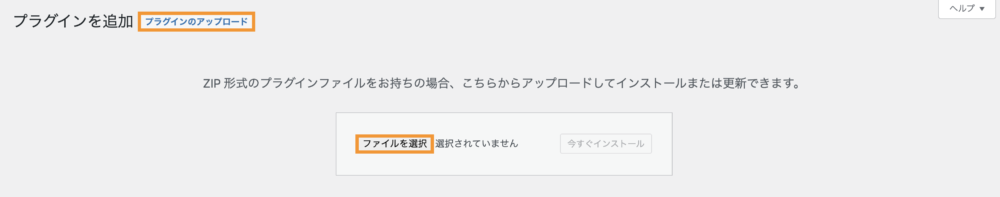
「プラグインのアップロード→ファイルを選択」をクリックして、先ほどダウンロードしたファイルを選択します。
「今すぐインストール→プラグインを有効化」をクリックすればOKです。
これで、WordPressにRinkerをダウンロードすることができました。
③:各種アフィリエイトIDを設定する
つぎに、各種アフィリエイトIDを設定します。

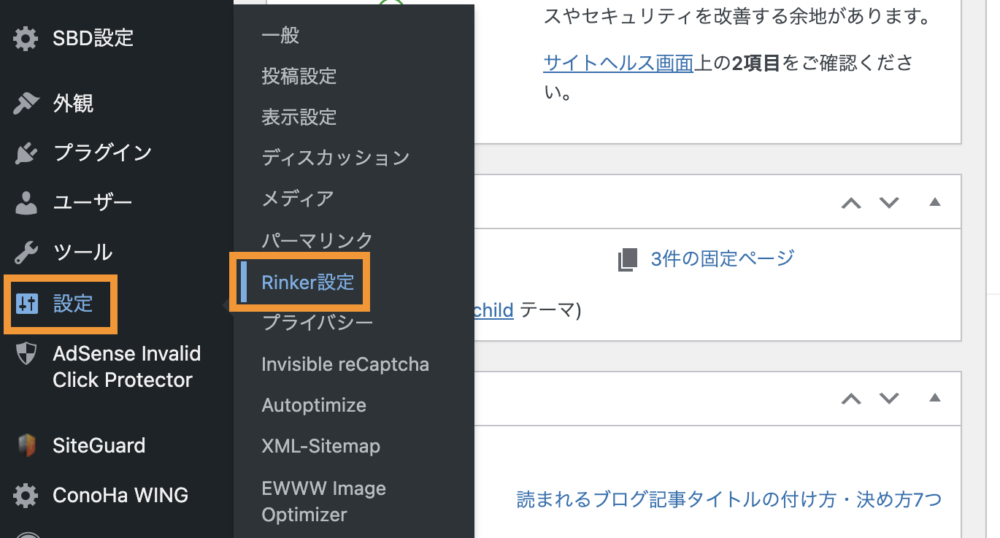
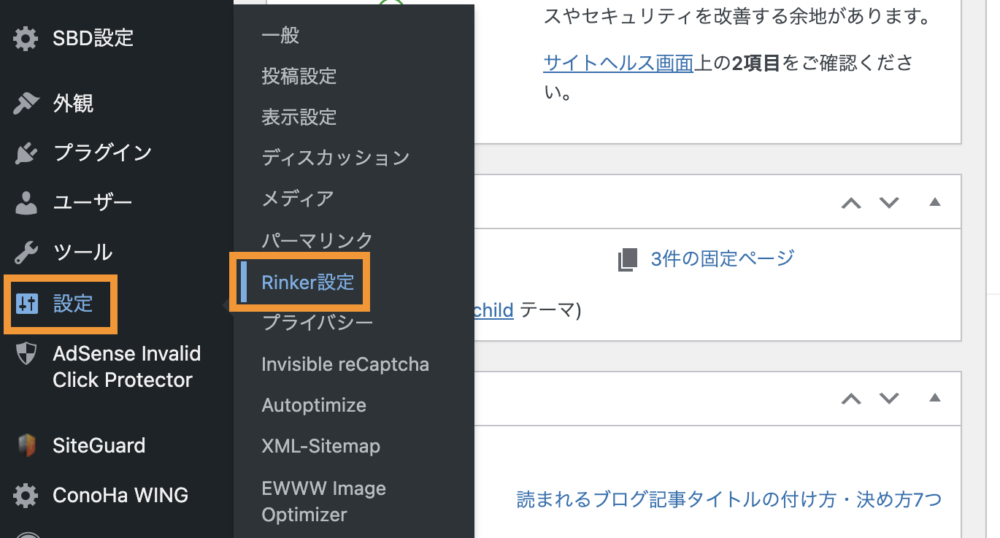
WordPressの管理画面から、「設定→Rinker設定」をクリックします。

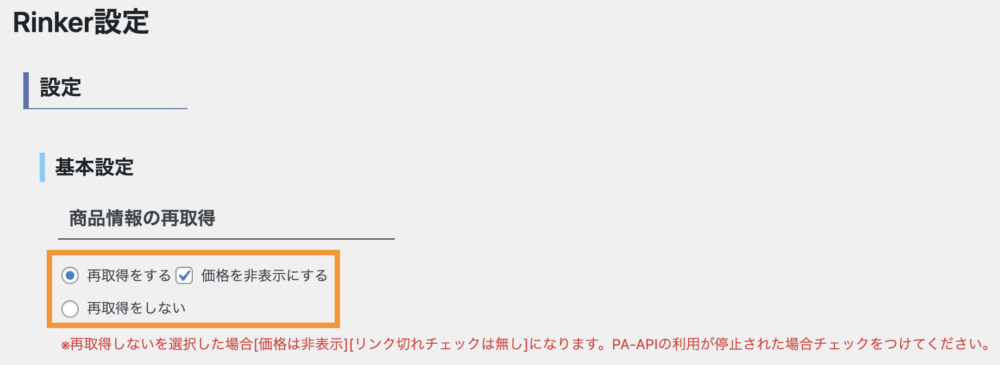
基本設定の「再取得をする」にチェックを入れたら、楽天・もしも・バリューコマースのアフィリエイトIDを設定していきます。
楽天アフィリエイト
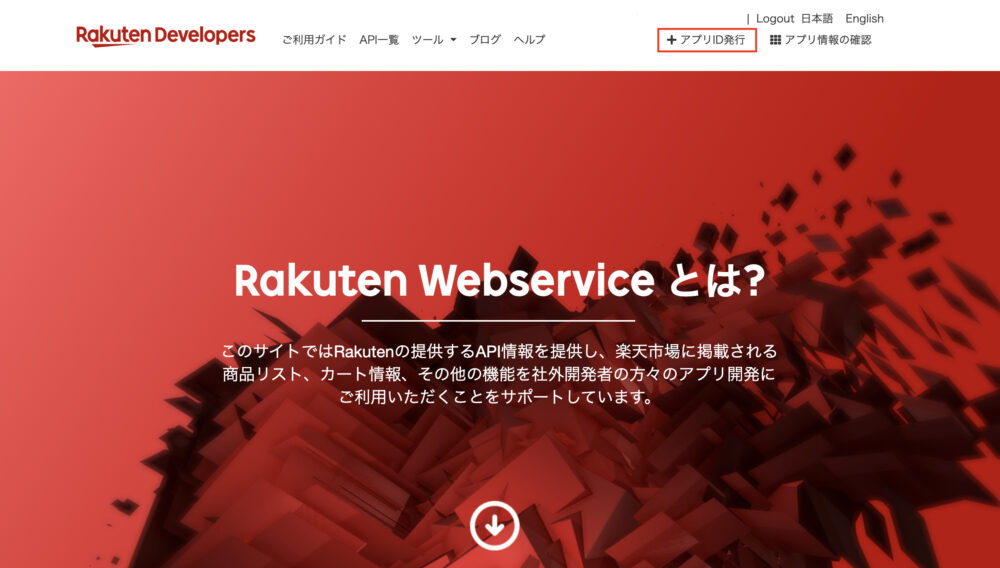
まず、楽天ウェブサービスへアクセスして、楽天アプリIDを取得していきましょう。

画面右上の「+アプリID発行」をクリックして、ログインします。(※楽天アカウントを持っていない方は、新規登録してください。)

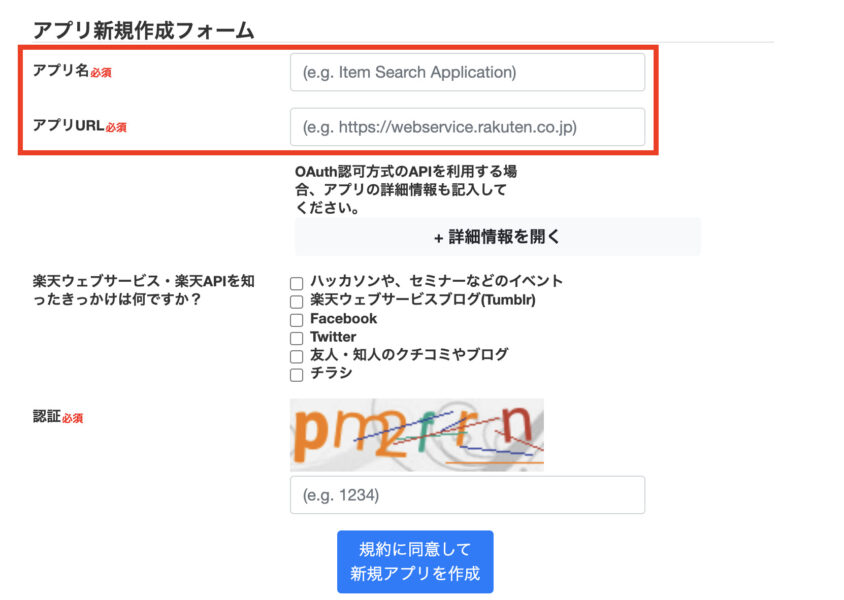
アプリ新規フォームが表示されたら、アプリ名(ブログ名)とアプリURL(ブログURL)を入力します。
すべて入力したら、「規約に同意して新規アプリを作成」をクリックします。

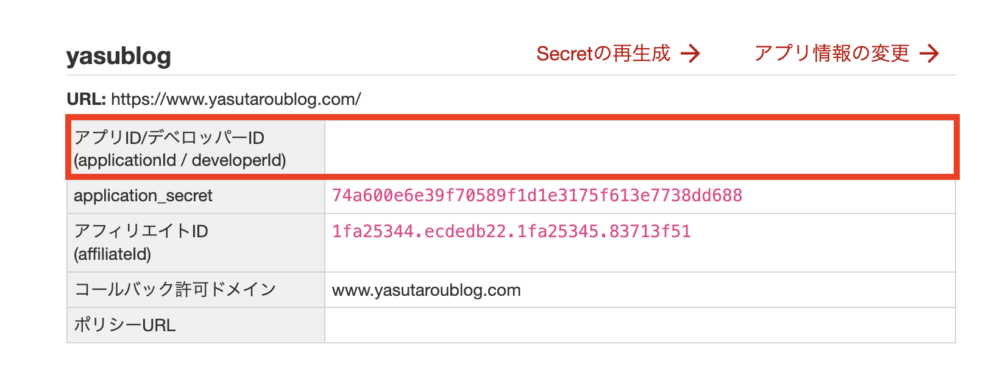
すると、「アプリID/デベロッパーID」が表示されるのでコピーします。

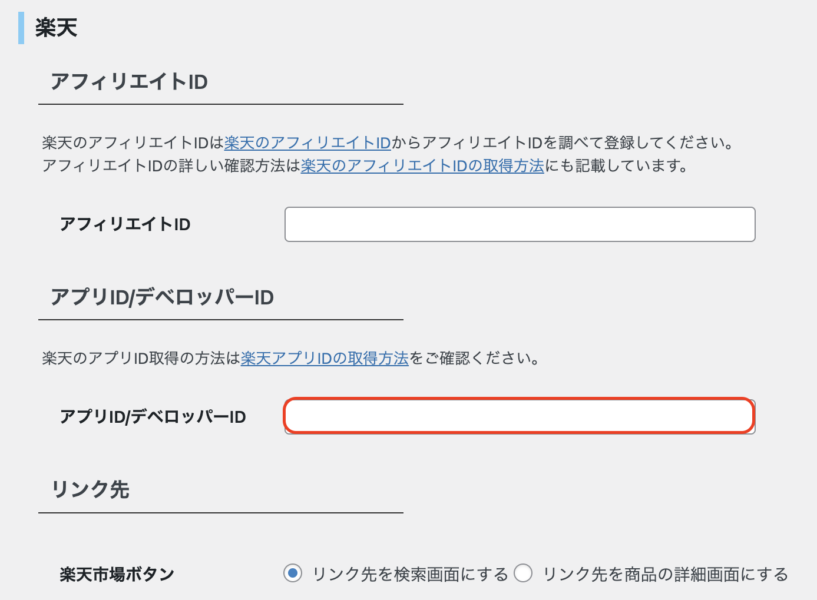
そしてWordPressのRinker設定画面に戻って、「アプリID/デベロッパーID」に貼り付ければOKです。
バリューコマース(Yahoo!ショッピング)
まず、バリューコマースへアクセスして、「LinkSwitch」コードを取得します。

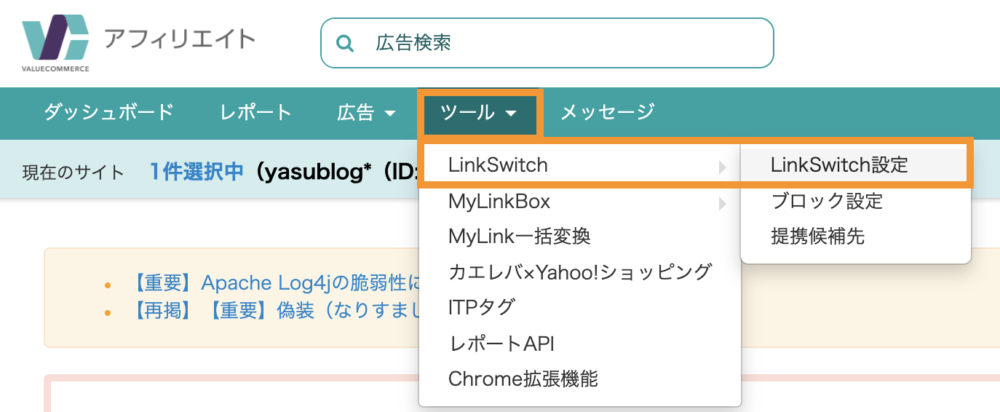
ログインしたら、管理画面の「ツール→LinkSwitch→LinkSwitch設定」と順番にクリックしていきます。

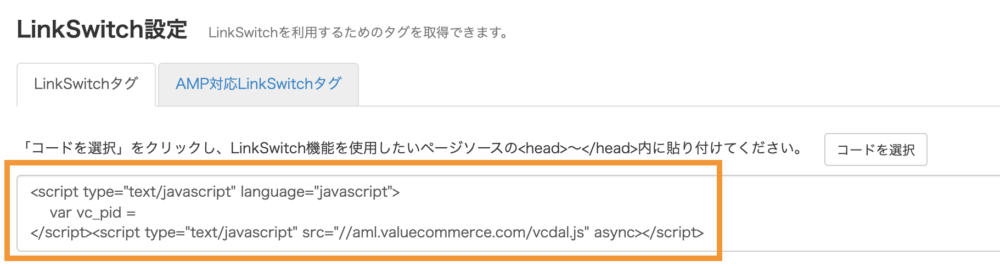
「LinkSwitchを利用開始する」をクリックして、表示されたコードをコピーします。

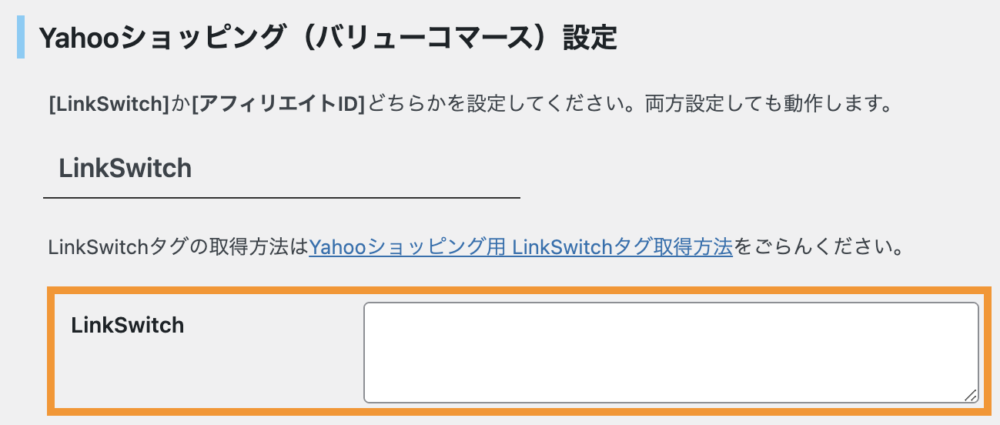
そしてWordPressのRinker設定画面に戻って、「LinkSwitch」に貼り付ければOKです。
もしもアフィリエイト
まず、もしもアフィリエイトにアクセスして、楽天IDとAmazonIDを確認します。

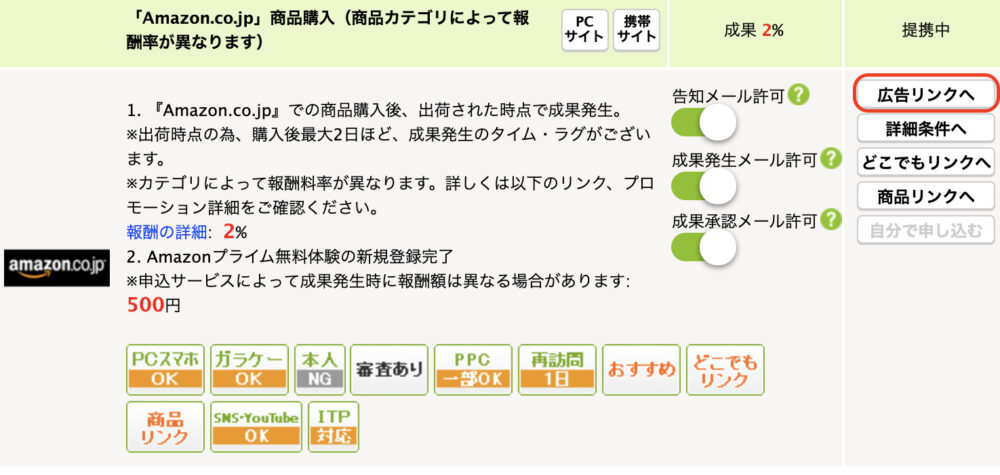
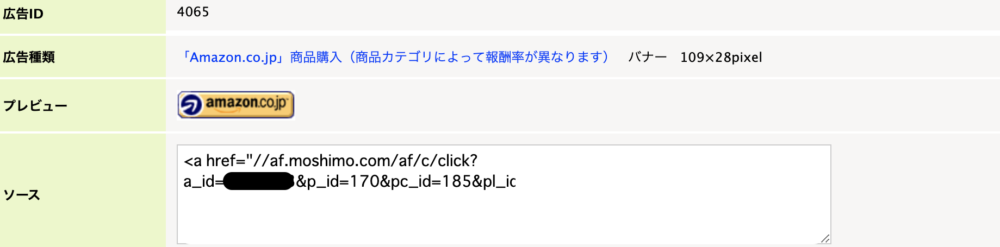
ログインしたら、提携中のプロモーションの中から、「Amazon→広告リンクへ」をクリックします。
※もし「楽天市場・Amazon」との提携が済んでいない方は提携申請しましょう。

ソース内、「a_id=○○」の○○部分がIDとなります。(楽天も同じ手順でIDを確認することができます。)

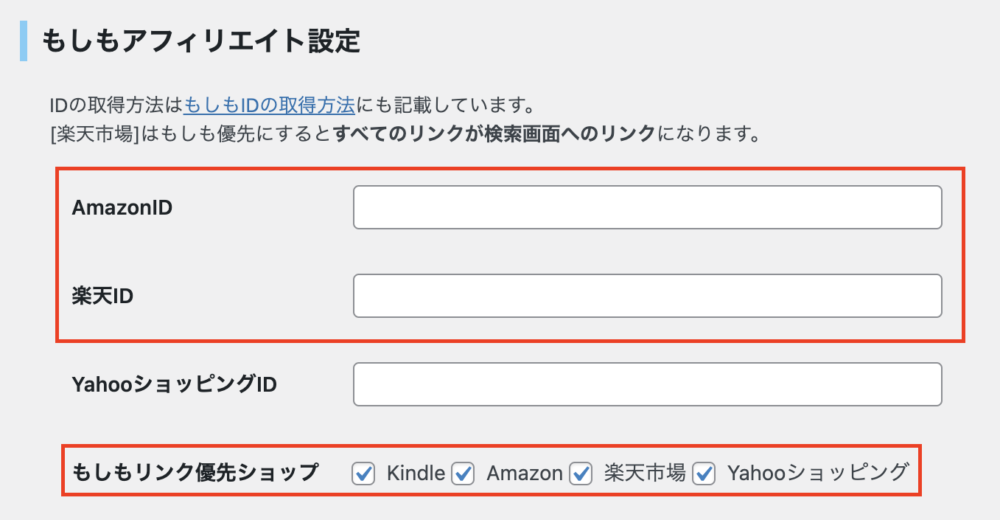
そしてWordPressのRinker設定画面に戻って、AmazonIDと楽天IDにそれぞれ貼り付ければOKです。
また、「もしもリンク優先ショップ」には全てチェックを入れておきましょう。

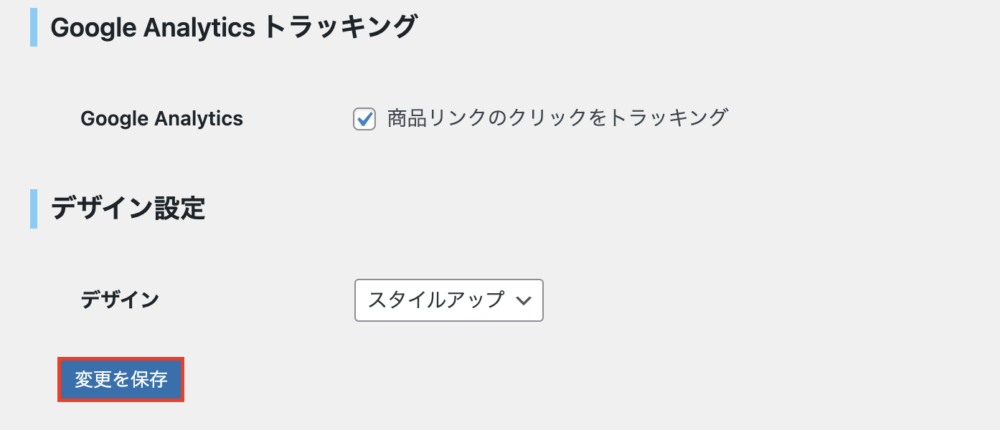
下までスクロールして「変更を保存」をクリックすれば、設定完了です。
④:商品リンクを作成する
さいごに、商品リンクを作成していきます。

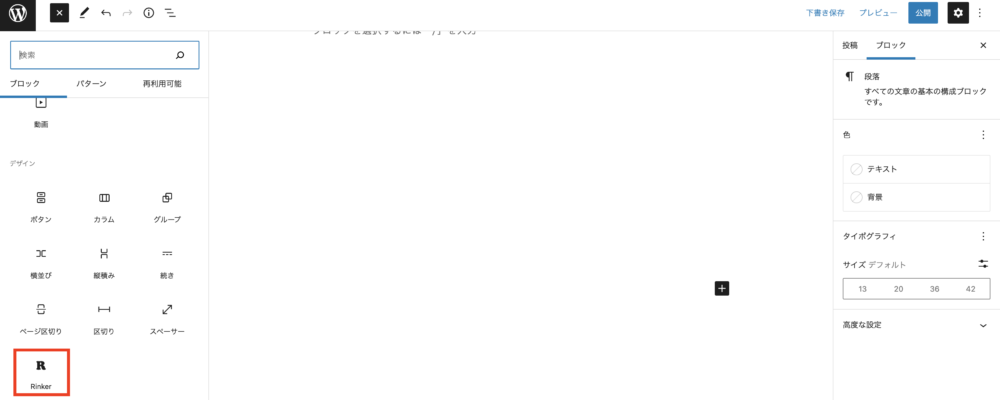
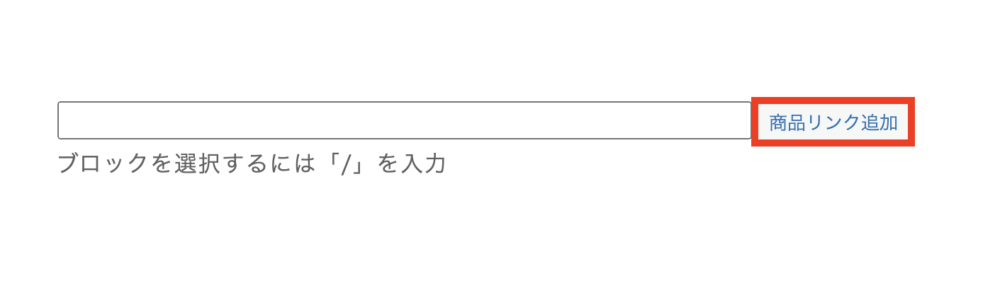
WordPressの記事投稿画面でRinkerブロックを追加します。

そして「商品リンク追加」をクリックします。

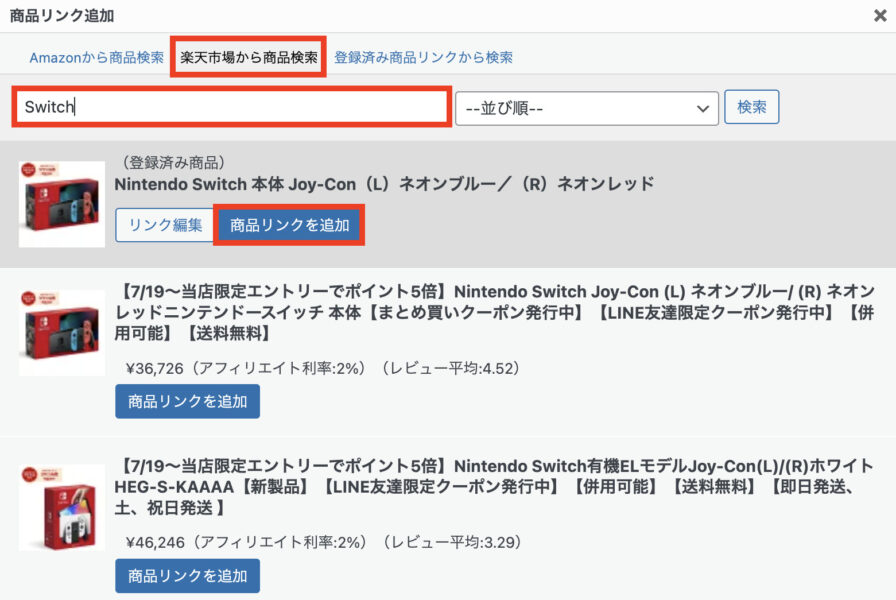
「楽天市場から商品検索」をクリックして、紹介したい商品を検索して「商品リンクを追加」をクリックします。
すると、このように商品リンクを設置できます。

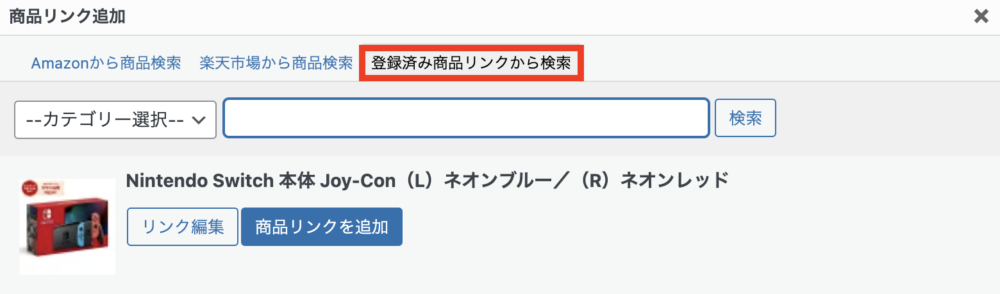
また、「登録済み商品リンクから検索」をクリックすれば、一度登録した商品リンクが表示されるので探す手間が省けますよ。
Rinkerのカスタマイズ方法

さいごに、Rinkerのカスタマイズ方法を紹介していきます。
- 商品名を変更する
- 商品価格を非表示にする
- ボタンリンクを追加する
- ボタンデザインを変更する
順番に解説していきますね。
①:商品名を変更する
商品名は、楽天やAmazonの商品タイトルから自動生成されるので、長すぎて読みづらいことが多々あります。
そこで、商品リンクの「商品名」を読みやすいものに変更してあげましょう。

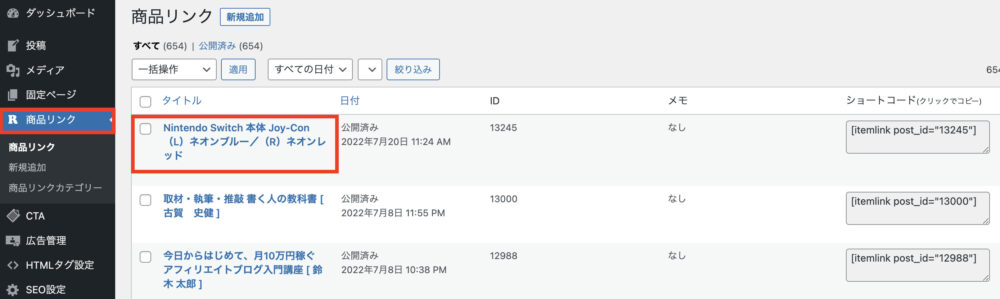
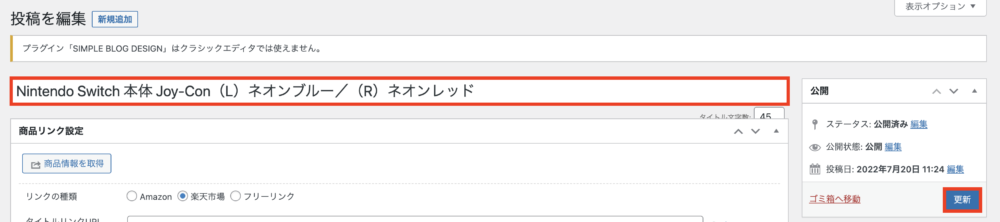
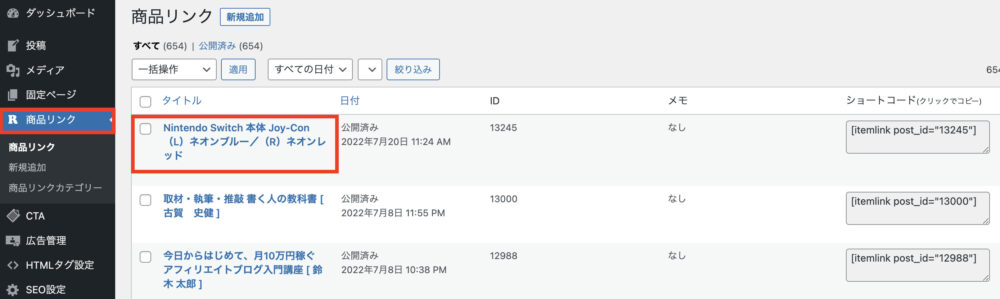
WordPressの管理画面から「商品リンク」をクリックして、変更したい商品をクリックしましょう。

商品名を編集して「更新」をクリックすれば、商品名が変更されますよ。
②:商品価格を非表示にする
Rinkerでは、商品価格を非表示にすることができます。

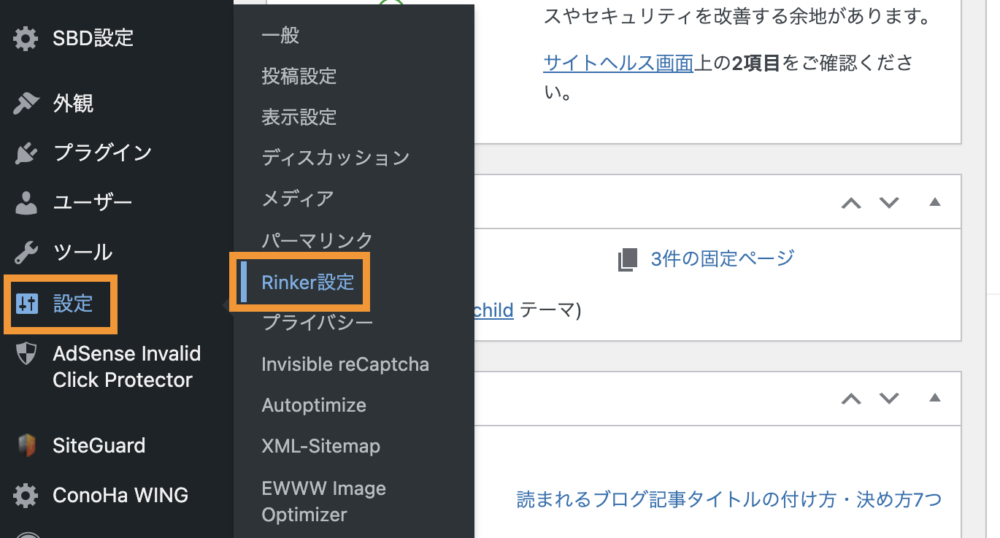
WordPressの管理画面から、「設定→Rinker設定」をクリックします。

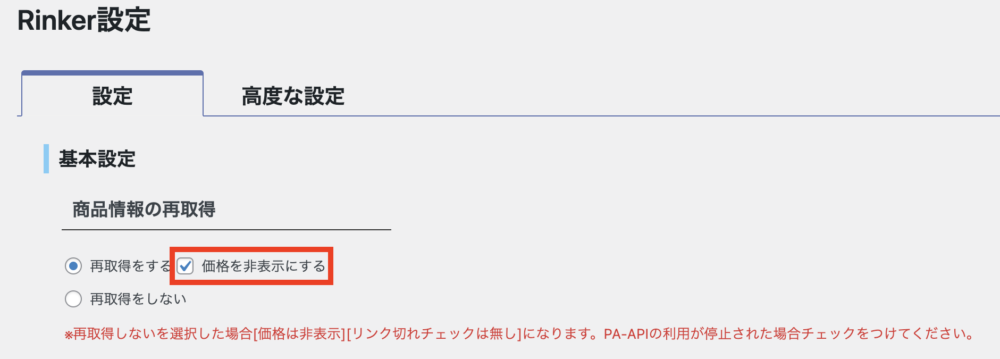
基本設定の「価格を非表示にする」にチェックを入れて、「変更を保存」をクリックすれば商品リンクで価格が非表示になりますよ。
③:ボタンリンクを追加する
Rinkerでは、楽天・Amazon・Yahoo!ショッピング以外のボタンリンクも追加できます。

WordPressの管理画面から「商品リンク」をクリックして、変更したい商品をクリックしましょう。

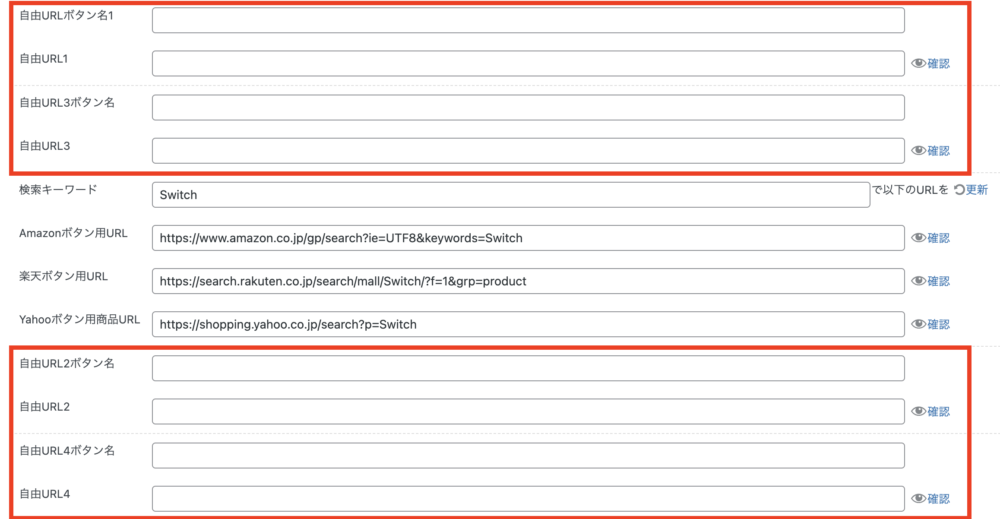
「自由URLボタン名」にはボタンリンクの文言を、「自由URL」にはリンク先URLを入力します。

入力して「更新」をクリックすると、新しいボタンリンクが追加されていますよ。
④:ボタンデザインを変更する
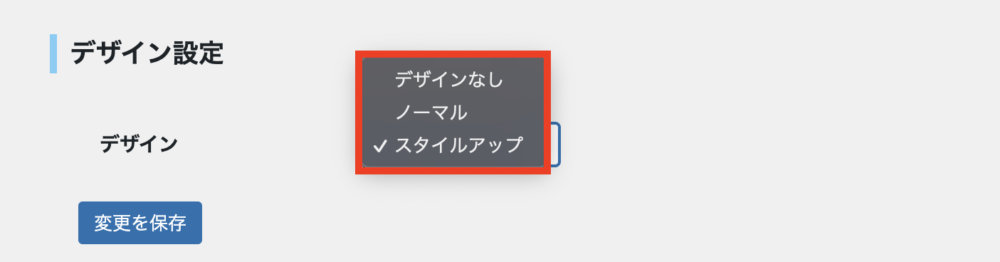
Rinkerのボタンデザインは、「デザインなし/ノーマル/スタイルアップ」の3種類があります。

WordPressの管理画面から、「設定→Rinker設定」をクリックします。

お好きなデザインを選択して、「変更を保存」をクリックすればOKです。
まとめ:Rinkerを使ってブログ収益を伸ばそう!

今回は、WordPressのプラグイン「Rinker」の設定方法と使い方を解説しました。
Rinkerを使えば、誰でも簡単におしゃれな商品リンクを作成できますよ。
ぜひRinkerを使って、ブログ収益を伸ばしていきましょう。
その他、ブログ運営に役立つ記事を載せておきますね。