本記事では、ブログに最適な画像サイズ・容量と、おすすめの圧縮方法を解説しています。
ほとんどの人がブログ記事内に画像を掲載していると思いますが、画像を最適化しないで使うのはNGです。
というのも、重たい画像を使っていると表示速度が遅くなって読者が離脱しやすくなるだけでなく、SEOにも悪影響だからです。
つまり、ブログ画像を最適化することは、読者にとってもブロガーにとってもメリットのある作業です。
いちいち画像を圧縮・リサイズするのは大変ですが、やっておかないと後々大変な目に遭いますよ。
ブログに最適な画像サイズ・容量とは?

ブログの画像サイズには、2つの意味があります。
- 画像の大きさ
- 画像のファイルサイズ
とくに重要なのが「画像のファイルサイズ」で、サイズが大きくなるほど読み込みに時間がかかります。
つまり、画像のサイズを圧縮・リサイズして最適化することで、サイトスピードを改善できます。
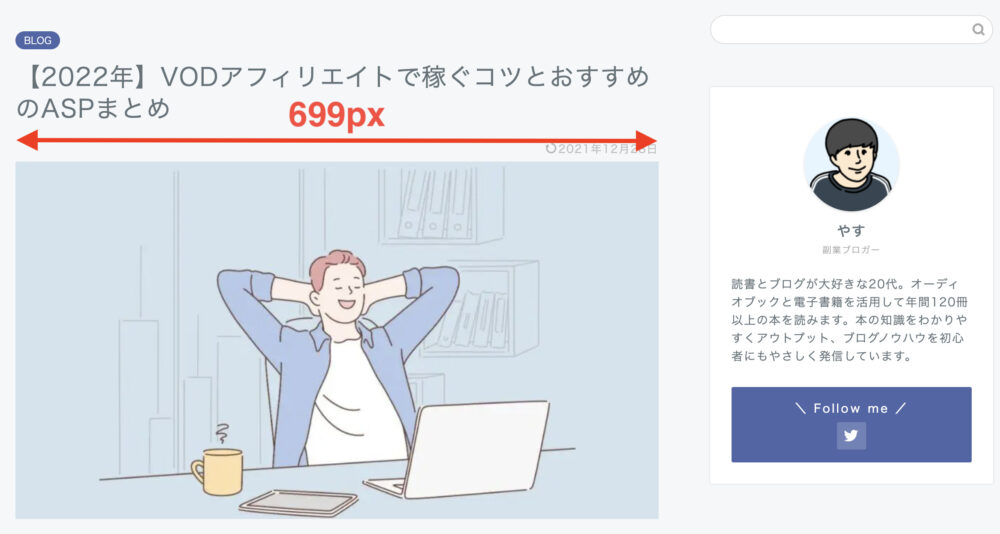
画像サイズは横幅1,000px程度にする
画像の横幅は、1,000px程度を目安にしましょう。
というのも、各WordPressテーマやブログサービスにおいて、記事エリアの横幅が1,000pxを超えないからです。
たとえば、当ブログの記事エリアの横幅は「699px」となっています。

このように、WordPressテーマごとに最適な画像の横幅は違ってきます。
もし、記事エリアの横幅を超えた画像を使ったとしても、自動的に調整されるので問題ありませよ。
画像容量は200KB以下にする
画像の容量は200KB以下を目安に、できる限り軽くしましょう。
なぜなら、画像の容量が大きいと表示速度が遅くなり、SEOでマイナス評価を受けるからです。
ページのパフォーマンスが重要な理由
引用:ウェブに関する主な指標レポート
ページの読み込みに時間がかかると、直帰率に深刻な影響を及ぼします。具体的には、
ページの読み込み時間が1秒から3秒に増加すると、直帰率は32%増加します。
ページの読み込み時間が1秒から6秒に増加すると、直帰率は106%増加する。
また、ページの読み込み速度が遅いと読者にストレスを与え、直帰率も大幅に上昇してしまいます。
つまり、画像の容量は軽ければ軽いほど良いというわけです。
最適な画像サイズを調べる
自分のブログに最適な画像サイズは、Google Chromeのデベロッパーツールで調べることができます。
Google Chromeを使用していない方は、まずダウンロードしてくださいね。
最適な画像サイズを確認する方法
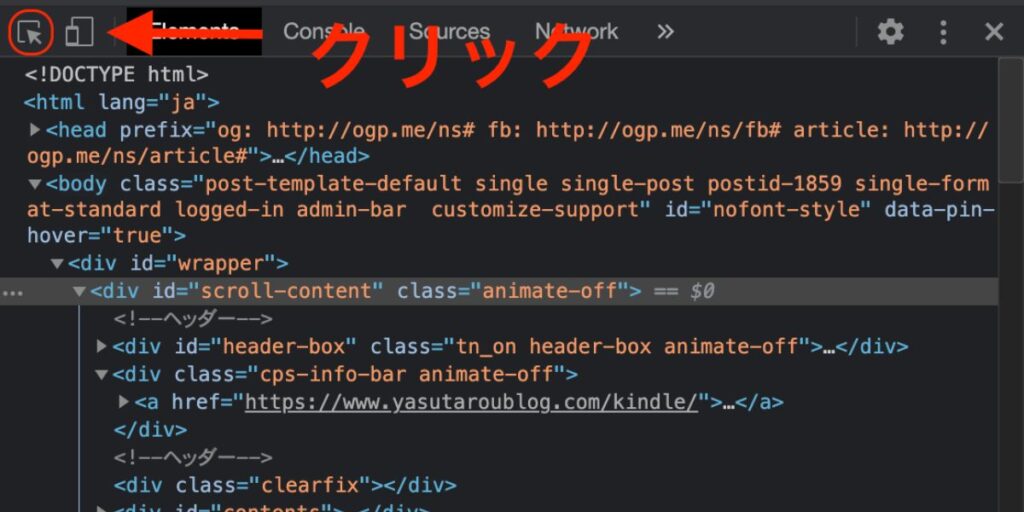
調べたいブログの画面上で右クリックして、「検証」をクリックします。

すると、画面右側にデベロッパーツールが表示されるので、カーソルマークをクリックします。

そして、記事エリアにカーソルを合わせて青く表示されたら、クリックしてください。

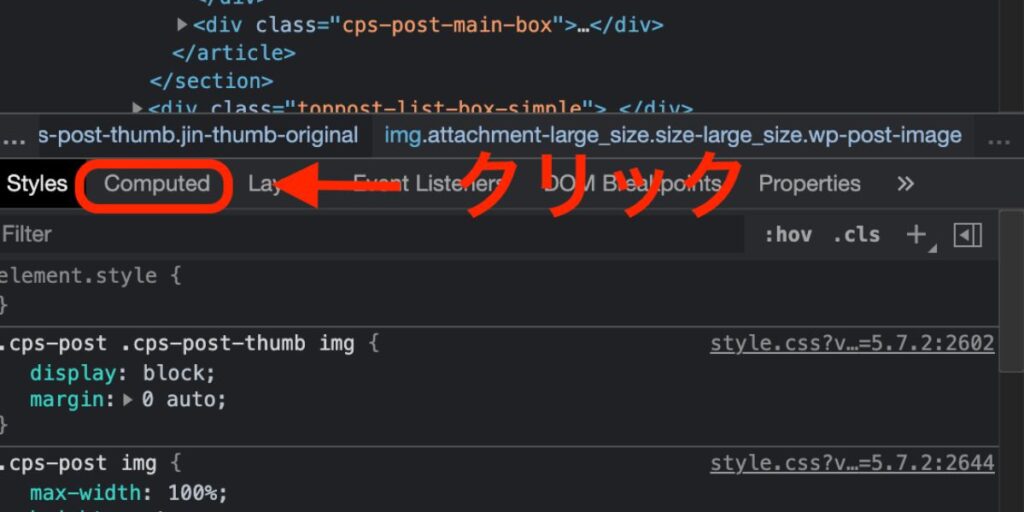
デベロッパーツールの中央付近にある「computed」をクリックします。

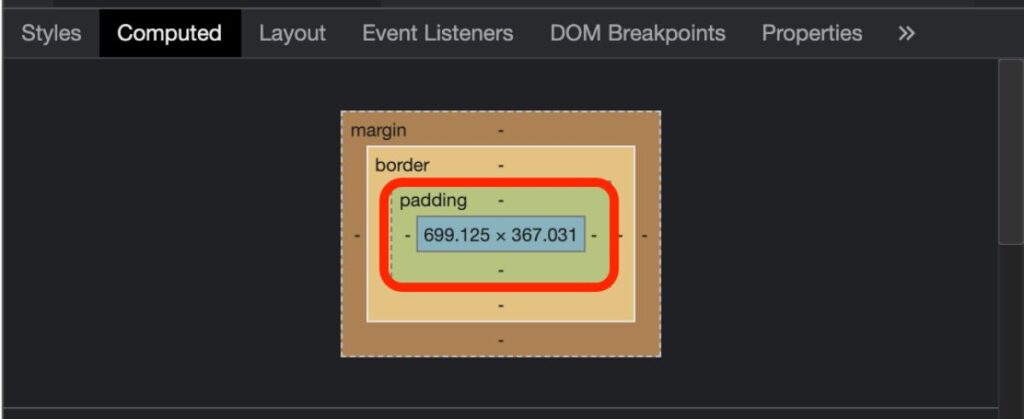
青い枠で囲まれた数字を確認してください。
当ブログの場合は、「699.125×367.031」と表示されています。
この数字は、記事エリアの「横幅×縦幅」を表していて、各WordPressテーマごとに違うので確認しておきましょう。
ブログ画像のサイズを最適化すべき理由2つ

ここでは、ブログ画像のサイズを最適化すべき理由を解説していきます。
①:ページの表示速度が上がるから
画像のサイズを最適化することで、ページの表示速度が上がります。
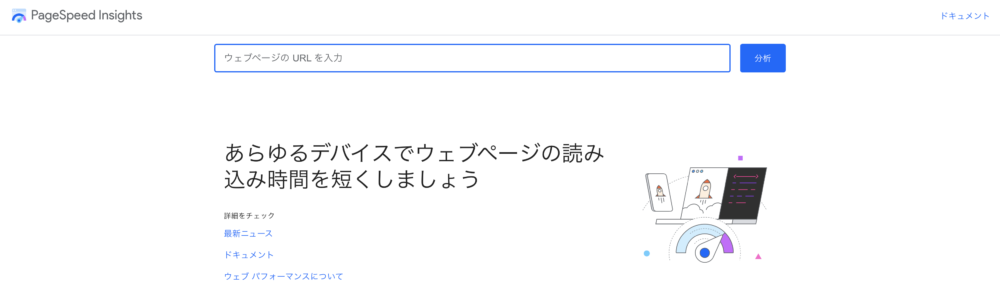
自分のサイトのページ表示速度が気になる方は、PageSpeed Insightsで計測してみてください。

ブログのURLを入力して「分析」をクリックすれば、「0~100」のスコアで評価してくれますよ。


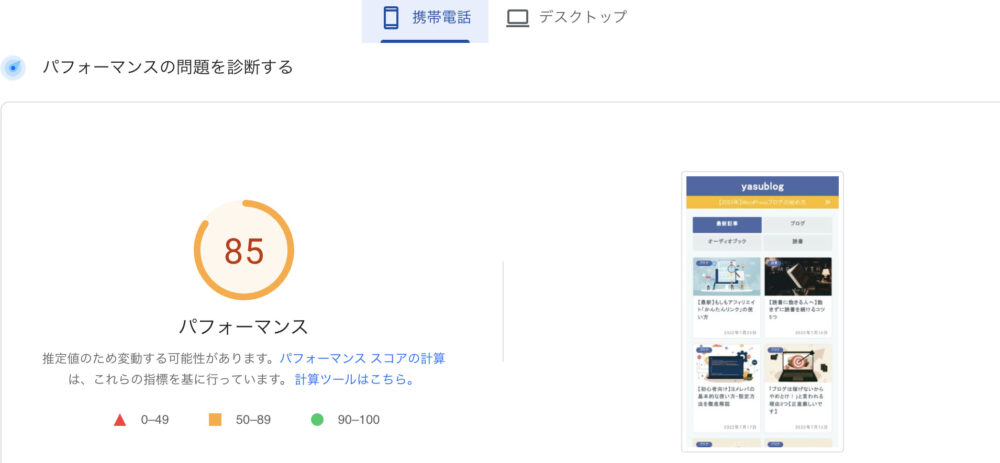
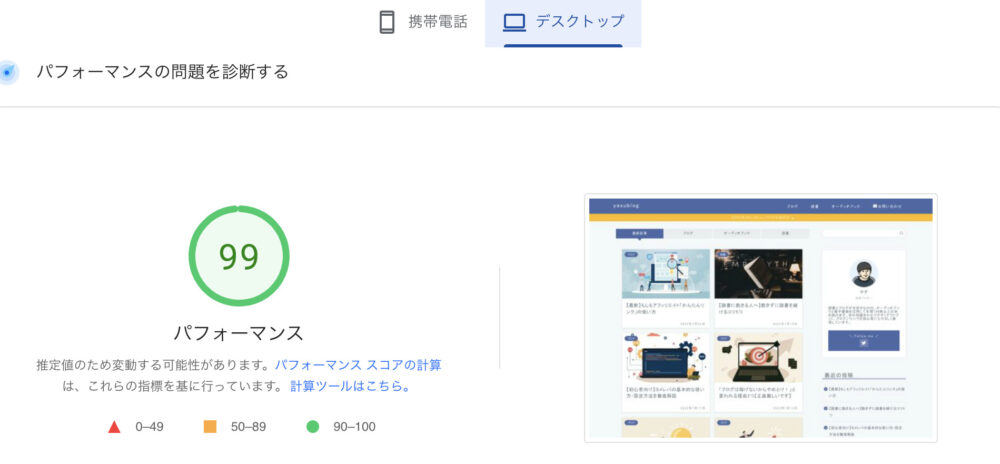
ちなみに、僕のブログのスコアは、デスクトップ「99」の携帯電話「85」という結果でした。
デスクトップのパフォーマンスは問題ないのですが、携帯電話は改善する余地が残っていますよね。

下にスクロールすると、改善できる項目も表示されているので、これを参考にスコア向上を目指してみてください。
ページの表示速度が上がって読者の離脱率が下がれば、SEOでのマイナス評価を避けることができますよ。
②:ユーザビリティーが向上するから
画像の大きさを最適化することで、読みやすい記事になります。
記事エリアに対して、画像が小さすぎたり大きすぎたりする記事は、読みづらくてストレスを感じますよね。
そして、ほとんどの読者はスマホで記事を読むため、最適化していない画像が掲載されているだけで離脱する可能性が高まります。
そのため、画像の大きさを調整することで、読者ファーストな記事に仕上げることができます。
常に読者のことを考えるよう意識しましょう。
ブログ画像を圧縮・リサイズして最適化する方法

つぎに、ブログ画像を圧縮・リサイズして最適化する方法を解説していきます。
- 画像をリサイズする
- 画像を圧縮する
- 画像を最適化する
①:画像をリサイズする
まず、画像のサイズが大きいものはリサイズしましょう。(※画像のサイズが小さい場合、この手順を飛ばしてもOKです。)
今回は、無料で使える「BULK Resize Photos」というWebサイトでリサイズしていきます。(Windowsなら「ペイント」、Macなら「プレビュー」でもリサイズできます。)

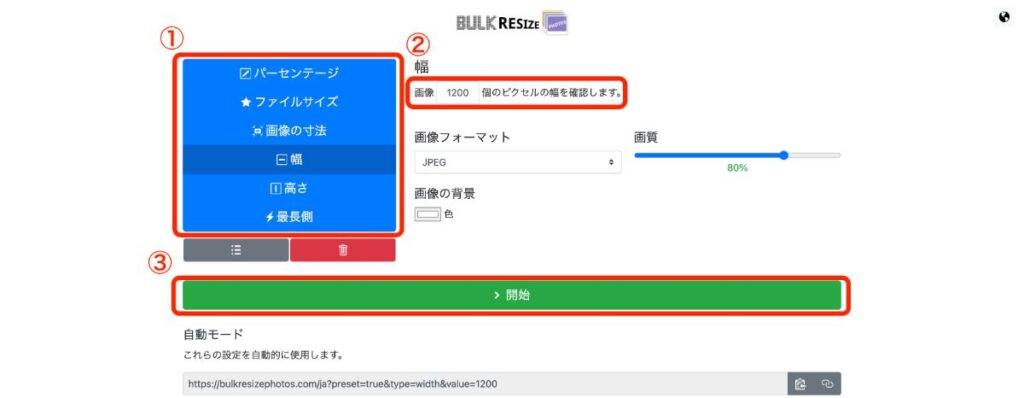
リサイズしたい画像をドラッグ&ドロップします。

幅を1200px(画像1200個)に選択して「開始」をクリックします。(横幅は自由に変更してください。)

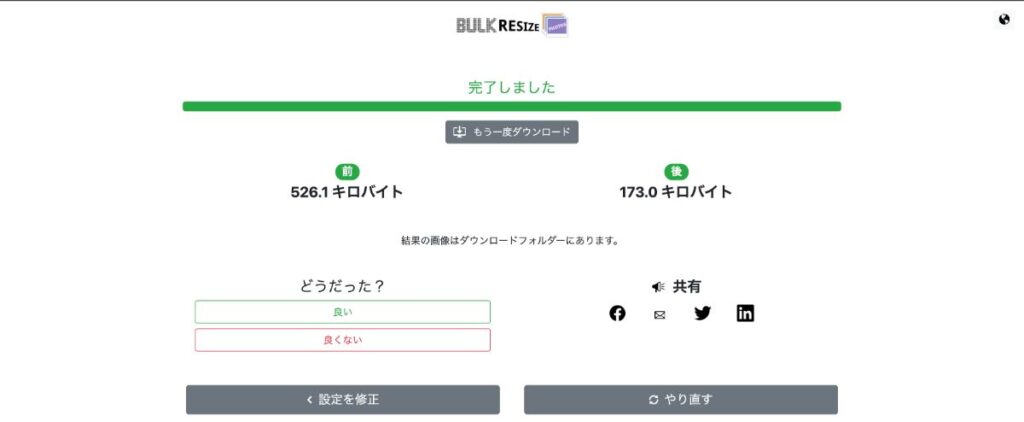
「完了しました」と表示されたら、リサイズの完了です。
②:画像を圧縮する
つぎに、画像の容量を圧縮しましょう。
こちらも無料で使える「Optimizilla」というWebサイトで、画像を圧縮していきます。

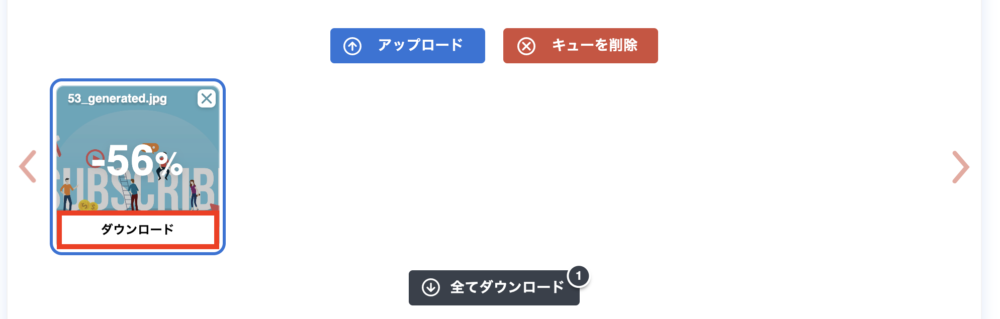
画像をドラッグ&ドロップすると自動で圧縮がはじまります。

圧縮が終わったら、ダウンロードをクリックして完了です。
③:画像を最適化する

さいごに、「EWWW Image Optimizer」というプラグインで、さらに画像を圧縮します。
「EWWW Image Optimizer」とは、画像を劣化させずに圧縮できるプラグインで、WordPressにアップロードした画像を自動で圧縮してくれます。
また、すでにアップロードしてある画像も一括圧縮できるので非常に便利ですよ。
「EWWW Image Optimizer」の使い方は、下記記事を参考にしてください。

ブログ運営に役立つおすすめの素材サイト

ブログに掲載する画像は、有料のものがおすすめです。
というのも、あなたの個性(オリジナリティ)を出したり、他のブログと差別化したりするのに役立つからです。
また、サイトのデザインが整っていると、それだけで読者に好印象を与えることができるので、離脱されにくい記事になります。
下記の記事では、ブログ運営におすすめのフリー素材サイトを紹介しているので、参考にしてみてください。

まとめ:ブログに最適な画像サイズ・容量、圧縮方法について!

今回は、ブログに最適な画像サイズ・容量とおすすめの圧縮方法をまとめました。
画像のサイズを最適化することで、表示スピードが改善してユーザビリティーが向上します。
記事数が増えれば扱う画像も必然的に増えるので、早い段階から画像を最適化しておきましょう。
その他、ブログ運営に役立つ記事を載せておきますね。