本記事では、プラグイン「EWWW Image Optimizer」の設定方法・使い方を画像付きで解説します。
EWWW Image Optimizerは、画像を圧縮してくれるプラグインで、サイトの表示速度を改善してくれる。
何もせずに画像をWordPressへアップロードしていると、サイトの表示速度が低下し、読者の離脱率が高まるので気をつけましょう。
その他、おすすめのプラグインは下記記事で紹介しています。

EWWW Image Optimizerとは?

EWWW Image Optimizerは、画像を劣化させることなく自動で圧縮してくれるプラグインです。
このプラグインをインストールしておくだけで、新しくアップロードする画像は自動的に圧縮されるので非常に便利です。
また、すでにアップロードしている画像も一括で圧縮できる。画像サイズを圧縮することで、サイトの表示速度を改善できますよ。
なので、ブログ記事に画像をたくさん使っている人ほど、利用すべきプラグインとも言えるでしょう。
EWWW Image Optimizerの導入方法
続いて、 EWWW Image Optimizerの導入方法を解説します。

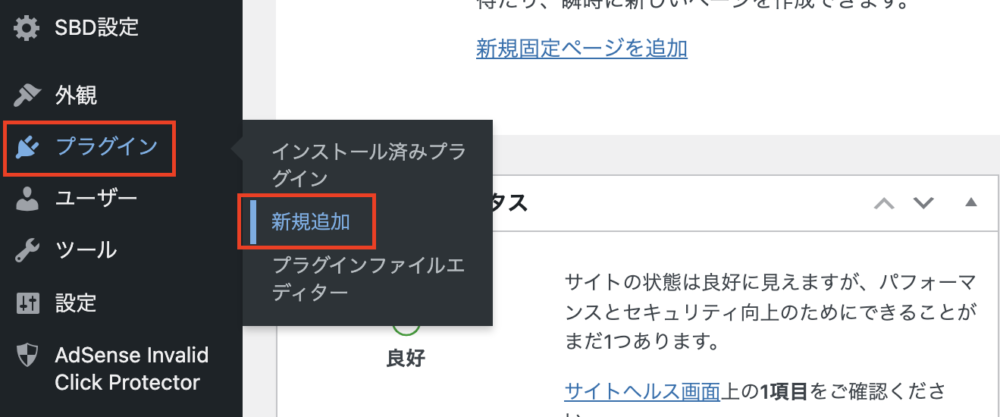
WordPressの管理画面から、「プラグイン→新規追加」をクリックします。

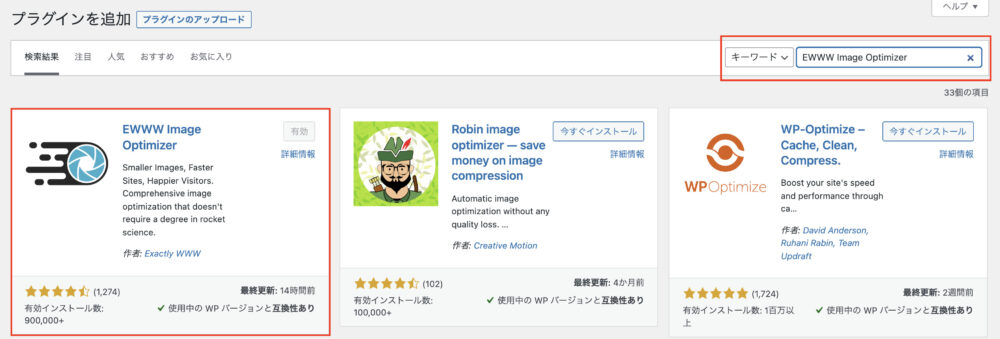
画面右側の検索窓に「EWWW Image Optimizer」と入力して、「今すぐインストール→有効化」をクリックしてください。
これで、インストールと有効化の完了です。
EWWW Image Optimizerの設定方法
EWWW Image Optimizerをインストールしたら、初期設定をしましょう。

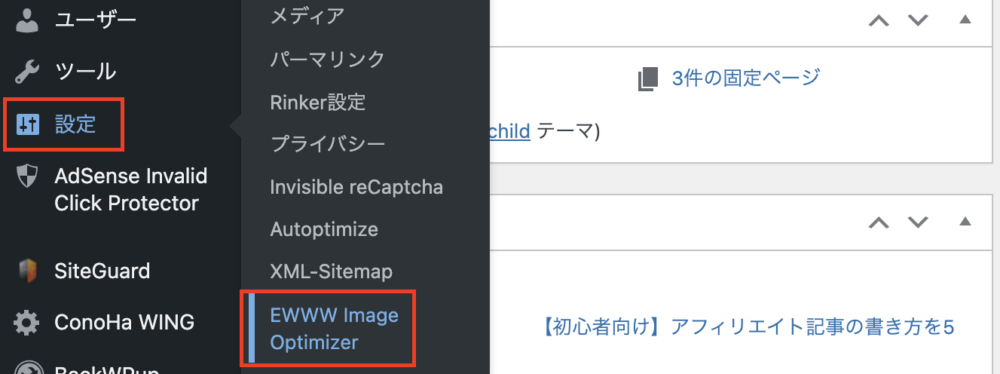
WordPressの管理画面から、「設定→EWWW Image Optimizer」をクリックしてください。

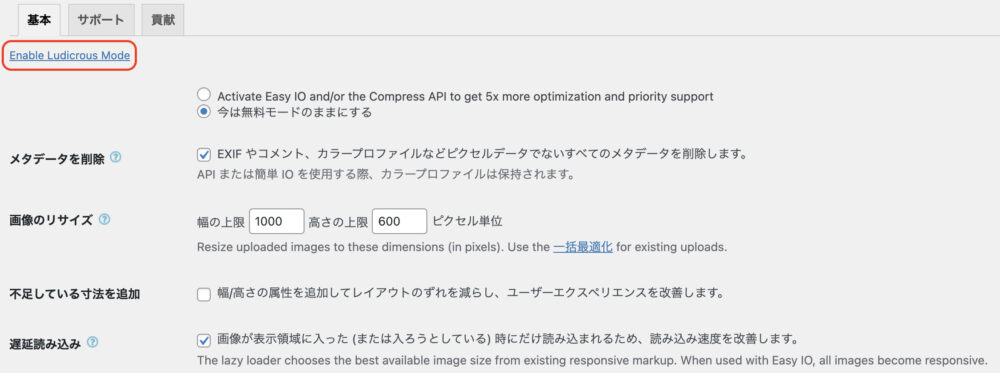
基本のタブにある「Enable Ludicrous Mode」をクリックすると、より詳しく設定できるようになります。
基本設定

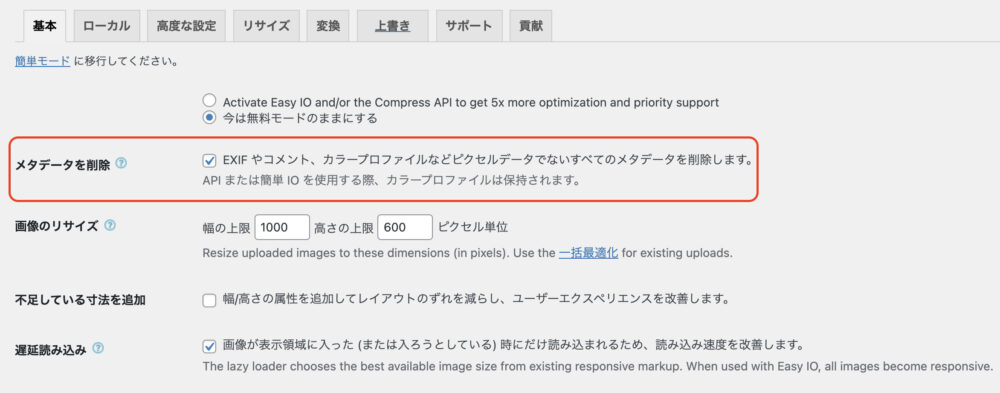
基本設定では、まず「メタデータを削除」にチェックを入れてください。(メタデータとは、画像に含まれるカメラ機種や位置情報などの個人情報のこと。)

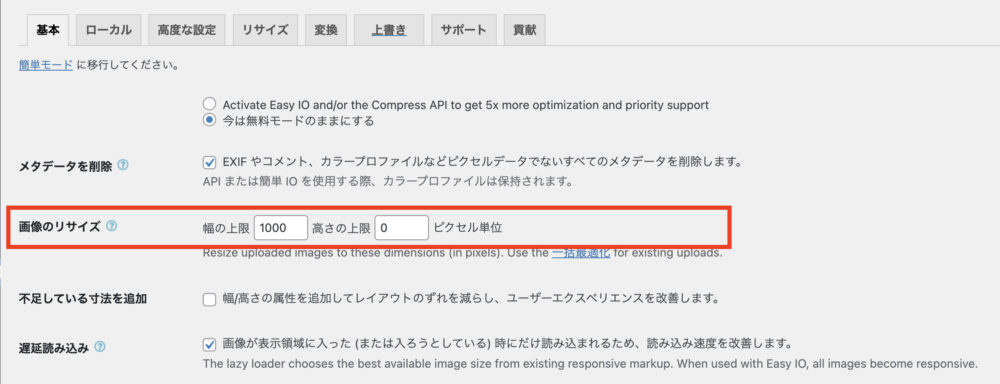
「画像のリサイズ」では、幅の上限を780~1200で入力してください。(一般的にブログで推奨されているサイズです。)

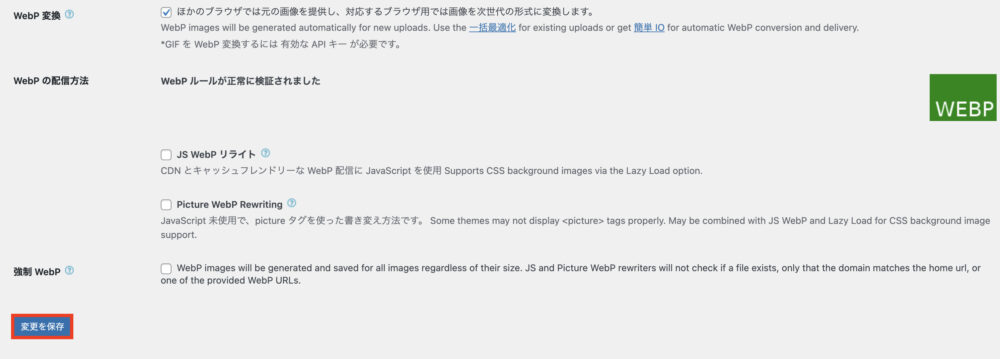
設定が終わったら、忘れずに「変更を保存」をクリックしましょう。
ちなみに、他のプラグインで画像の遅延読み込みを設定していなければ、「遅延読み込み」にチェックを入れてもOKです。
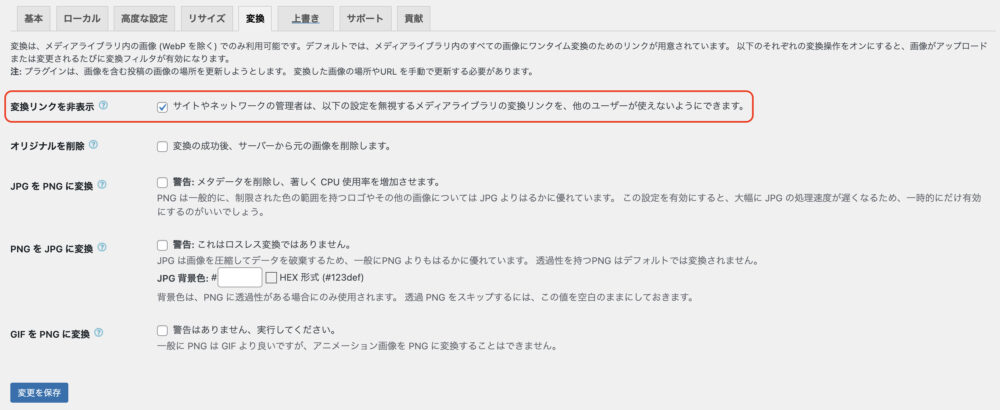
変換設定

変換設定では、「変換リンクを非表示」にチェックを入れてください。
これにチェックを入れないと、画像の拡張子が勝手に変更され、画像の質が下がる原因になります。
さいごに、「変更を保存」をクリックして完了です。
EWWW Image Optimizerの使い方
次に、EWWW Image Optimizerの使い方を解説します。
- 新しくアップロードする画像を圧縮する
- すでにアップロードした画像を圧縮する
それぞれ順番に見ていきましょう。
新しくアップロードする画像を圧縮する
EWWW Image Optimizerの設定後にアップロードした画像は、すべて自動で圧縮されます。

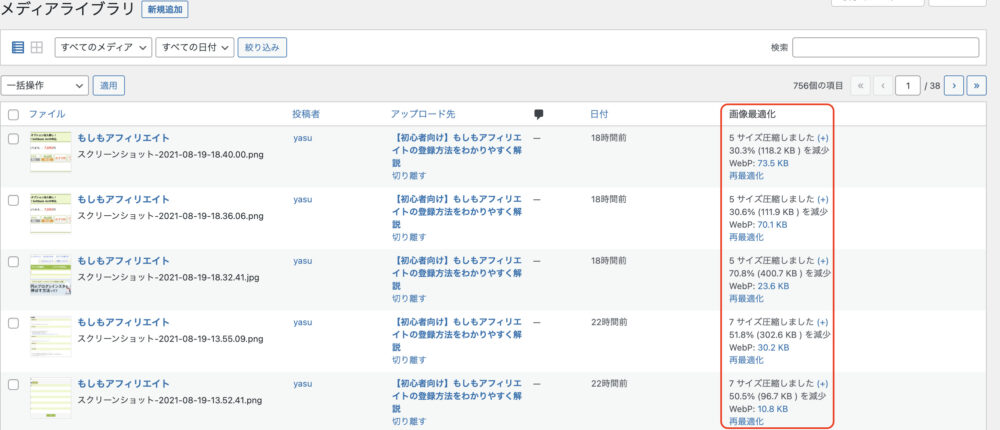
WordPressの管理画面から「メディア→ライブラリ」をクリックすると、画像がどのくらい圧縮されているのかを確認できます。
上記では、30%~70%ほどの圧縮率で、画像ファイルを大幅に圧縮できていることがわかります。
すでにアップロードした画像を圧縮する
一括最適化という機能を使うことで、すでにアップロードした画像をまとめて圧縮できます。

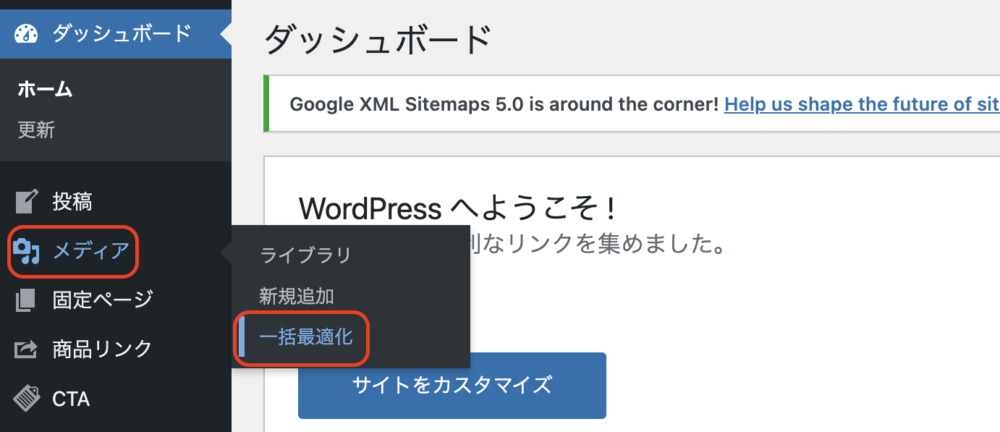
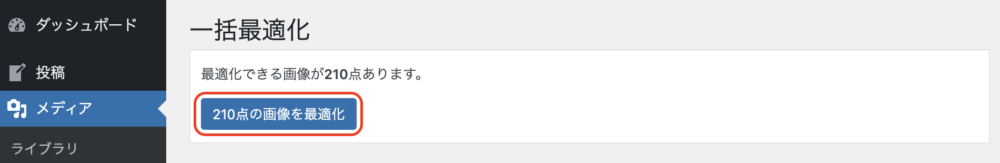
WordPressの管理画面から「メディア→一括最適化」をクリックしてください。

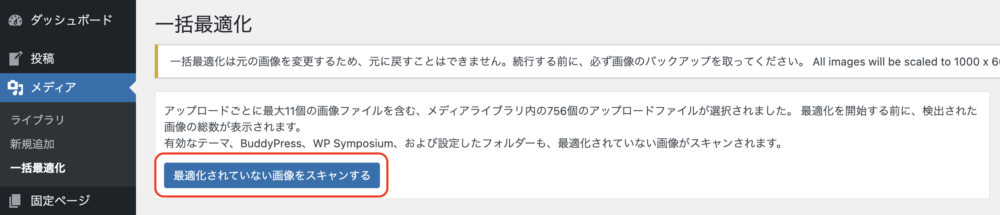
「最適化されていない画像をスキャンする」をクリックします。

スキャンが終わったら、「○○点の画像を最適化」をクリックすると、過去にアップロードした画像の圧縮が始まります。
ちなみに、画像数が多いと時間がかかるため、時間に余裕のあるときに行うことをおすすめします。
さらに画像を圧縮する方法

さらに画像を圧縮したい場合、WordPressへ画像をアップロードする前に、画像圧縮サイトで画像を圧縮しましょう。
流れとしては、「画像圧縮サイト→EWWW Image Optimizer」の順番で圧縮することで、画像ファイルをより圧縮できる。
ここでは、日本語にも対応しているオンライン画像圧縮サイト「Optimizilla」を使った画像圧縮方法を紹介しますね。
Optimizillaの使い方
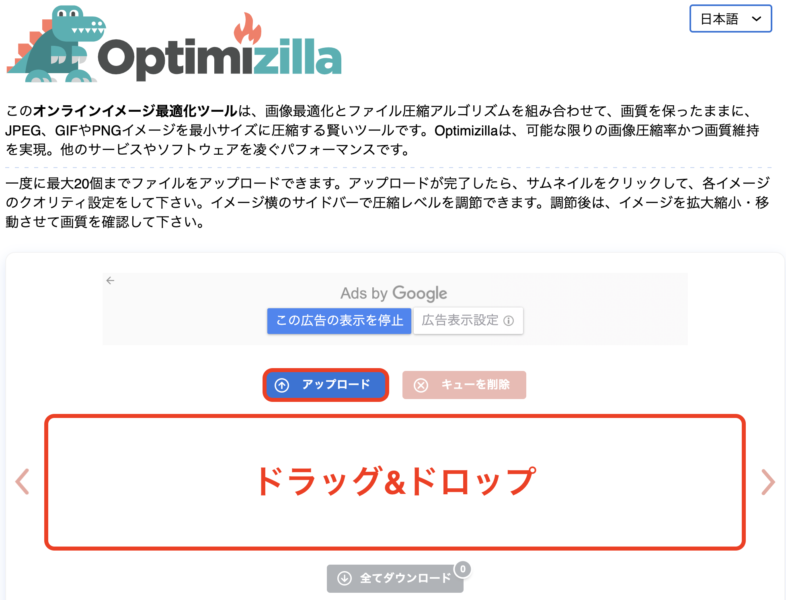
まず、Optimizillaへアクセスします。

「アップロード」をクリックするか、直接ドラッグ&ドロップすることで、画像ファイルをアップロードできます。

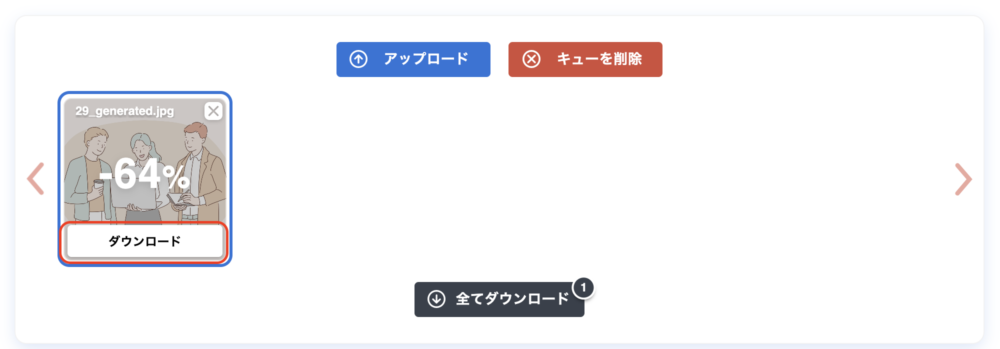
自動で圧縮が始まり、終わったら「ダウンロード」をクリックして、画像をダウンロードしてください。
このように、画像圧縮サイトで1度画像を圧縮してから、「EWWW Image Optimize」を使えば、より画像ファイルを小さくできますよ。
まとめ:EWWW Image Optimizerの設定方法・使い方

今回は、プラグイン「EWWW Image Optimizer」の設定方法・使い方を画像付きで解説しました。
EWWW Image Optimizerで画像を圧縮してあげれば、サイトの表示速度の改善が期待できる。
また、1度設定してしまえば、あとは自動で画像を圧縮してくれるので便利だし楽ですよ。
その他、ブログ運営に役立つ記事を載せておきますね。








