本記事では、プラグイン「Autoptimize」の設定方法から使い方までをわかりやすく解説します。
Autoptimizeは、WordPressのソースコードを圧縮して、サイトの表示速度を高速化するプラグインです。
サイトの表示速度を改善できればSEOからの評価も上がるため、この記事を参考に取り組んでみてくださいね。

Autoptimizeとは?

Autoptimizeは、WordPressのソースコード(HTML・CSS・JavaScript)を圧縮・軽量化してくれるプラグインです。
ソースコードから改行やスペースを削除したり、複数のファイルを結合して圧縮したりすることで、サイトの表示速度を改善できる。
また、100万人以上がインストールしていて、頻繁にアップデートも行われているので安心して利用できるプラグインです。
Autoptimizeで最適化できる項目は、以下のとおり。
- HTMLの最適化
- CSSの最適化
- JavaScriptの最適化
- 画像の最適化
通常、ソースコードを圧縮するにはテーマファイルやfunction.phpを直接編集する必要がありますが、Autoptimizeなら簡単な設定だけで最適化することができます。
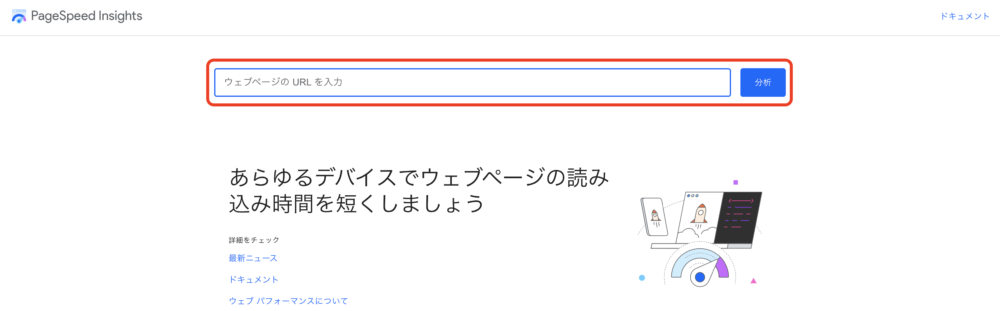
ちなみに、Googleが無料で提供している「PageSpeed Insights」を使えば、サイトの表示速度を計測できますよ。

使い方は簡単で、調べたいブログのURLを入力して「分析」をクリックすると、2〜3分で結果が表示されます。
Autoptimizeの導入方法
続いて、 Autoptimizeの導入方法を解説していきます。

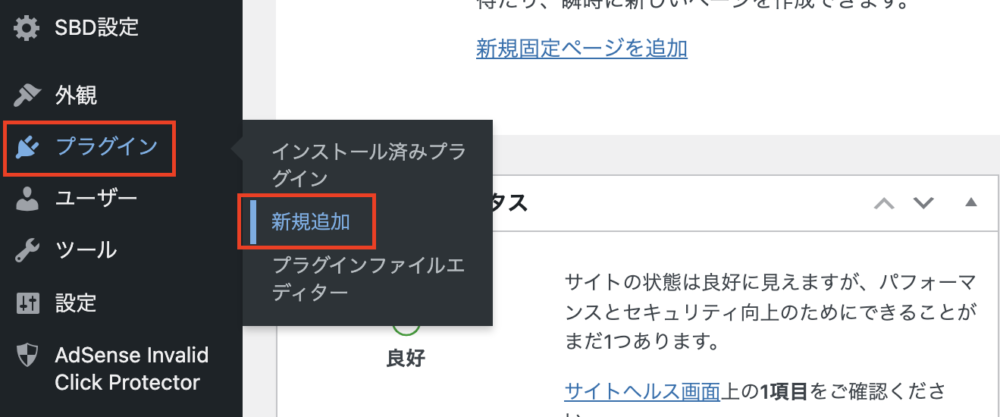
WordPressの管理画面から、「プラグイン→新規追加」をクリックします。

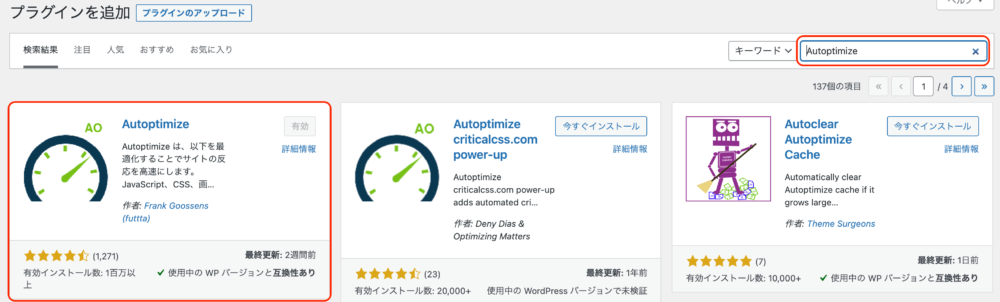
画面右側の検索窓に「Autoptimize」と入力して、「今すぐインストール→有効化」をクリックしてください。
これで、インストールと有効化の完了です。
Autoptimizeの設定方法・使い方
つぎに、Autoptimizeの設定方法と使い方を解説していきます。

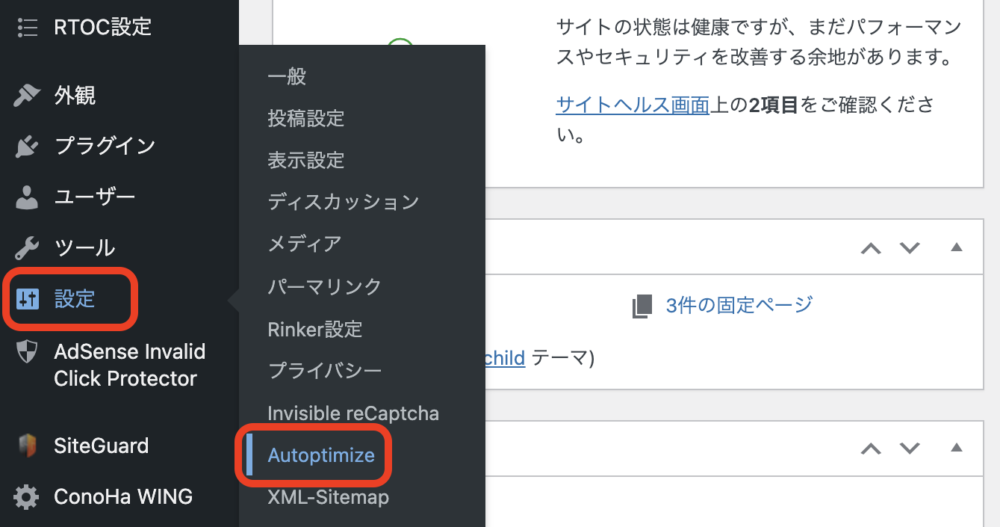
WordPressの管理画面から「設定→Autoptimize」をクリックして、下記の項目を設定します。
- JS、CSS&HTMLの最適化
- 画像の最適化
- 追加の自動最適化
設定は簡単で、いくつかの項目にチェックを入れていくだけですよ。
JS、CSS&HTMLの最適化
まず、JavaScript・CSS・HTMLのソースコードを最適化する設定を行います。
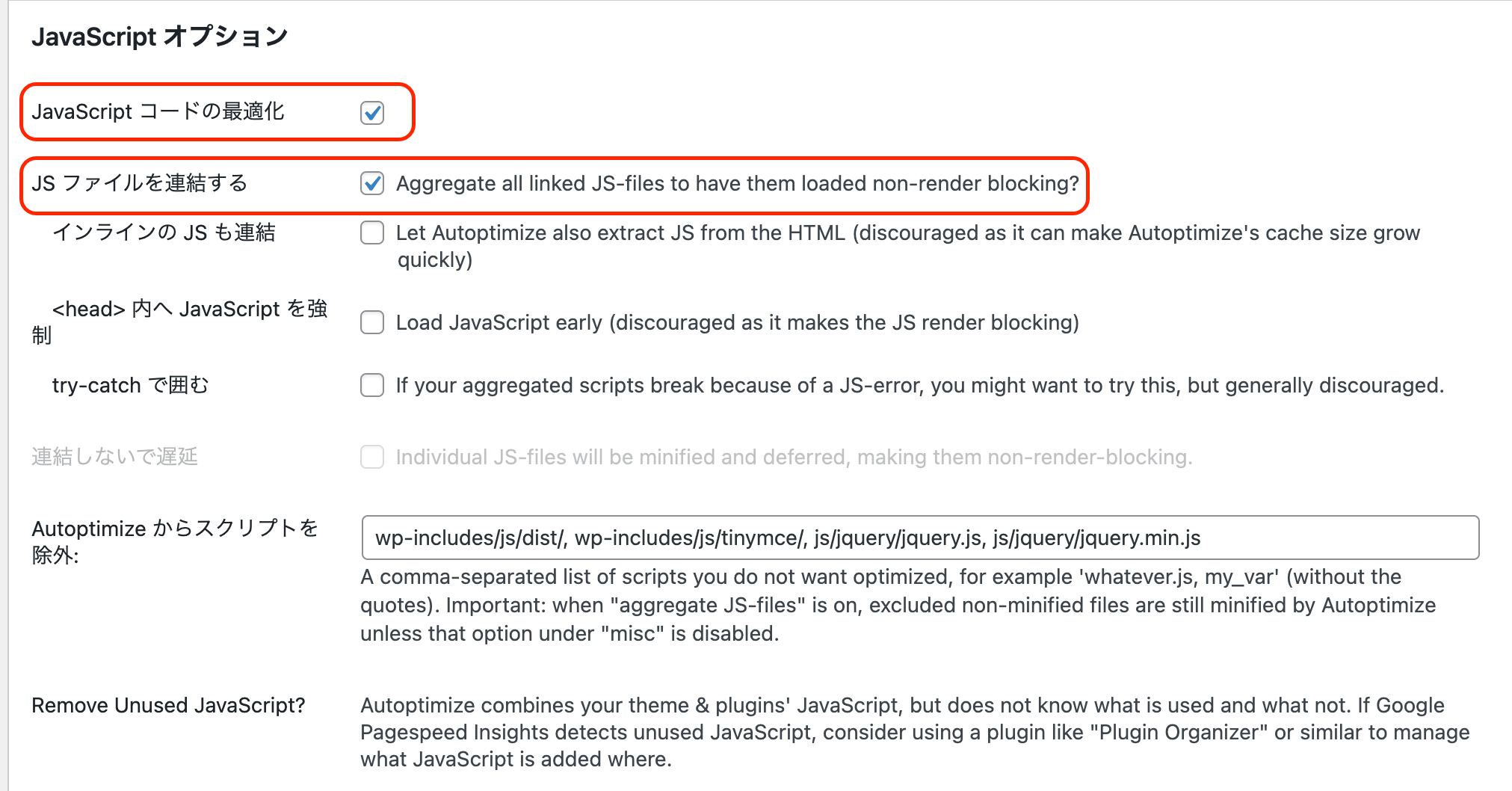
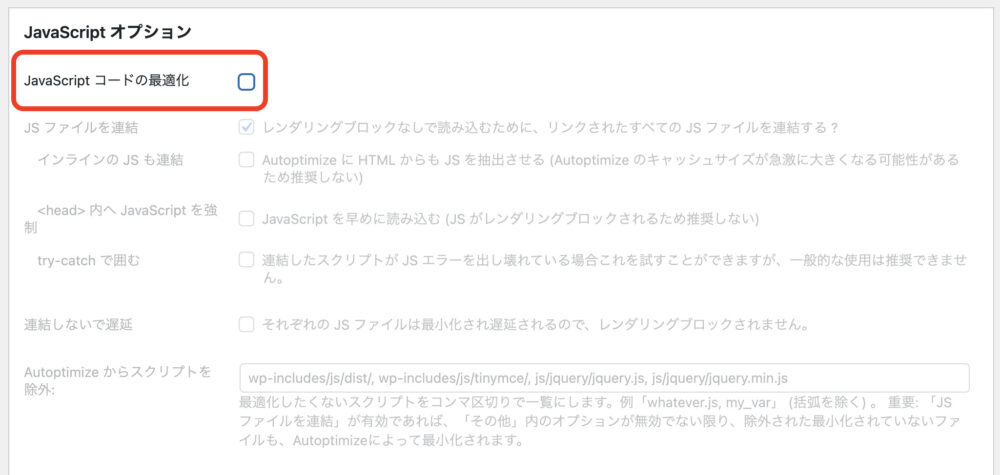
JavaScript オプション

JavaScript オプションでは、以下2つの項目にチェックを入れてください。
- JavaScript コードの最適化
- JSファイルを連結する
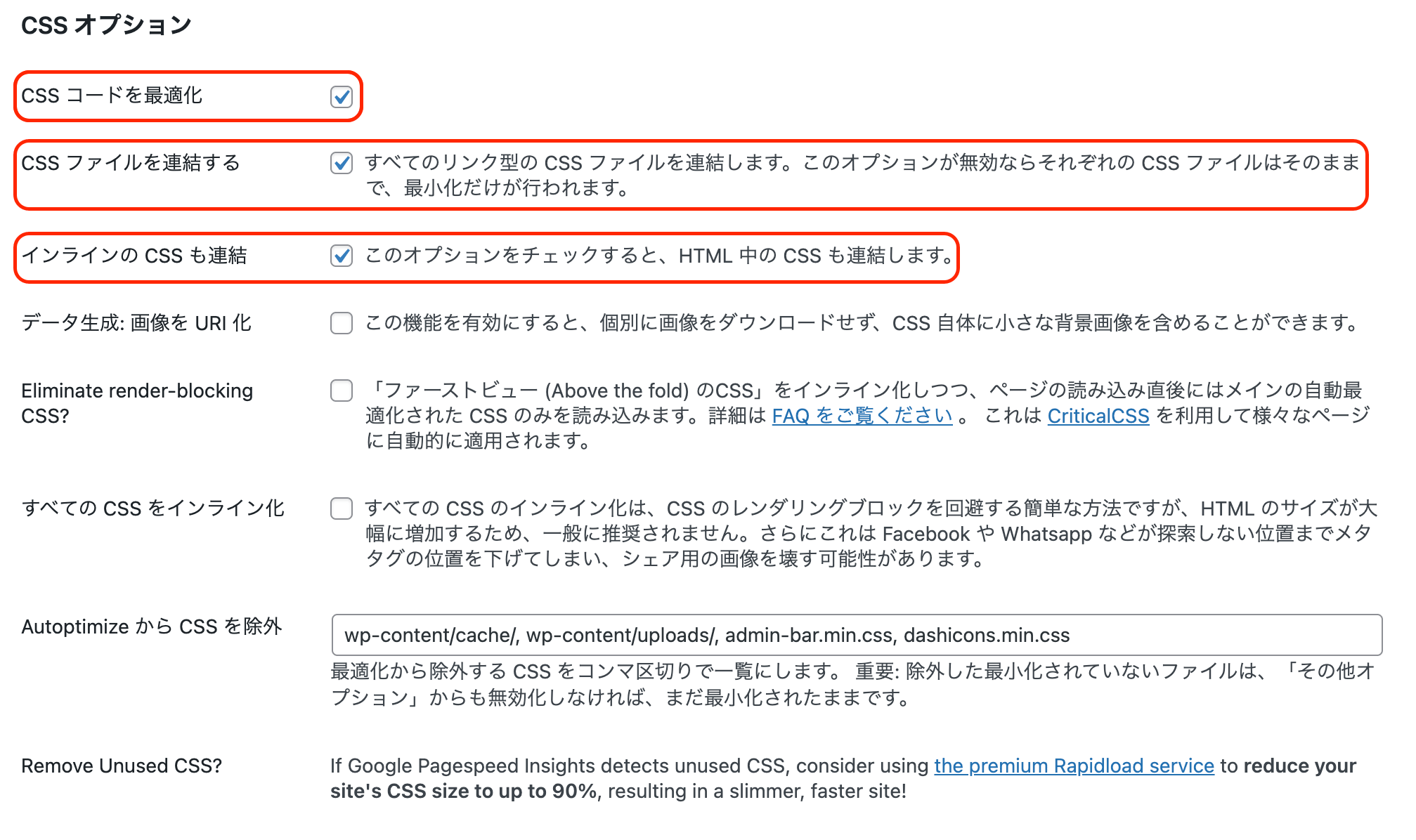
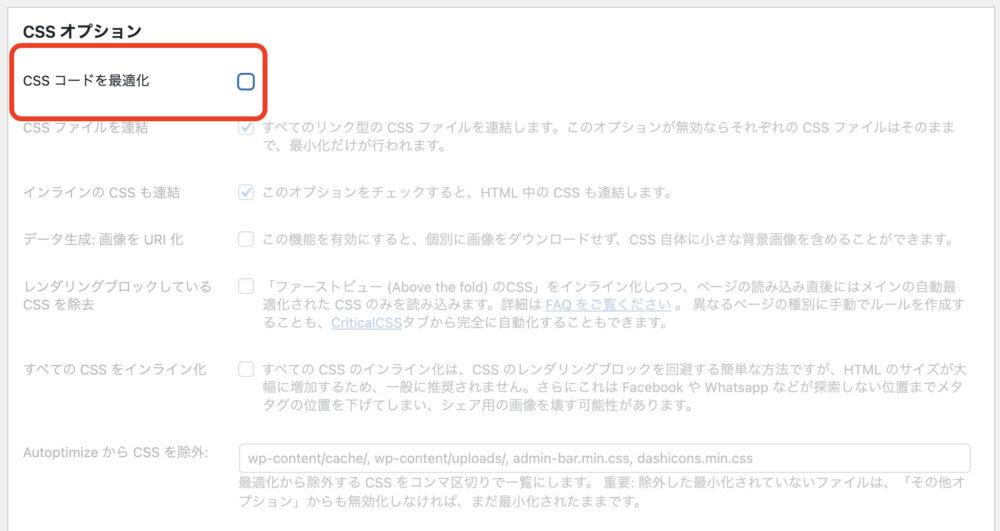
CSSオプション

CSSオプションでは、以下3つの項目にチェックを入れてください。
- CSSコードを最適化
- CSSファイルを連結する
- インラインのCSSも連結
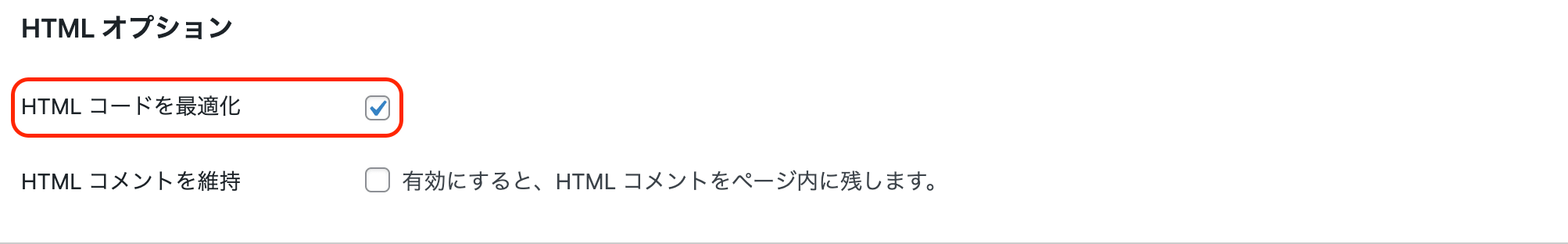
HTMLオプション

HTMLオプションでは、以下1つの項目にチェックを入れてください。
- HTMLコードを最適化
設定が完了したら、忘れずに「変更の保存とキャッシュの削除」をクリックしましょう。
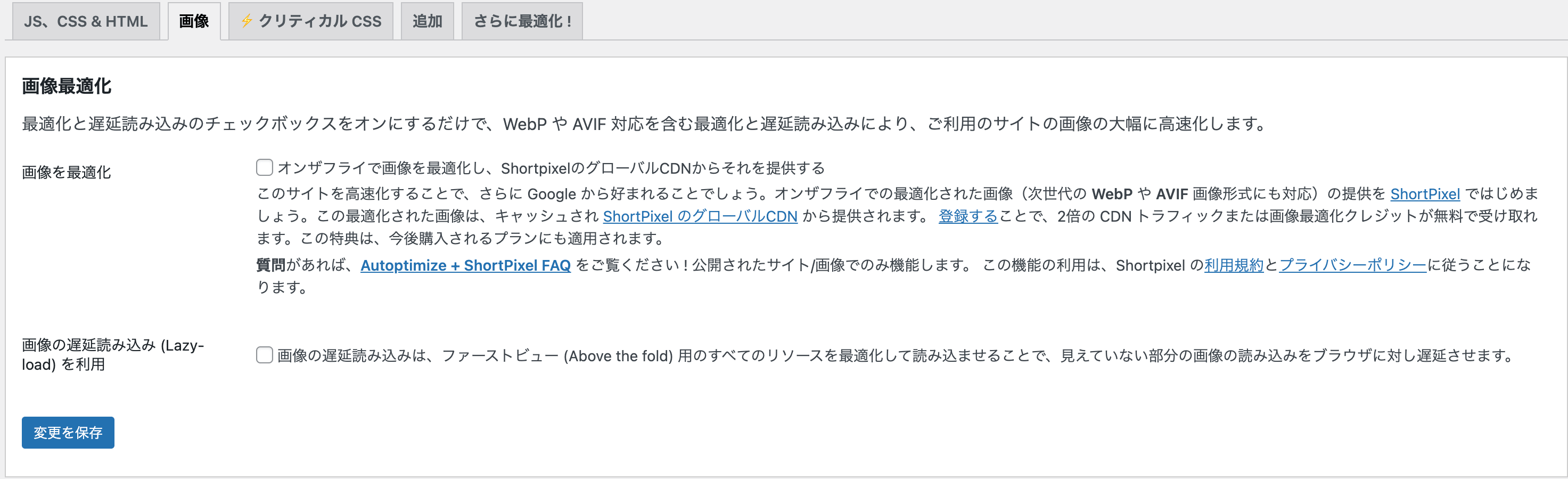
画像の最適化

画像最適化の設定では、「画像の遅延読み込み(Lazy-load)を利用」にチェックを入れて、「変更を保存」クリックしてください。
画像の遅延読み込みとは、表示されている画面内だけの画像を読み込み、それ以外の画像はスクロールした時に読み込むことで軽くしてくれる機能のこと。
ちなみに、プラグイン「EWWW Image Optimizer」を使って設定している方は、上記2つのチェックを外しましょう。
機能が重複するので、どちらか1つを設定しておけばOKですよ。

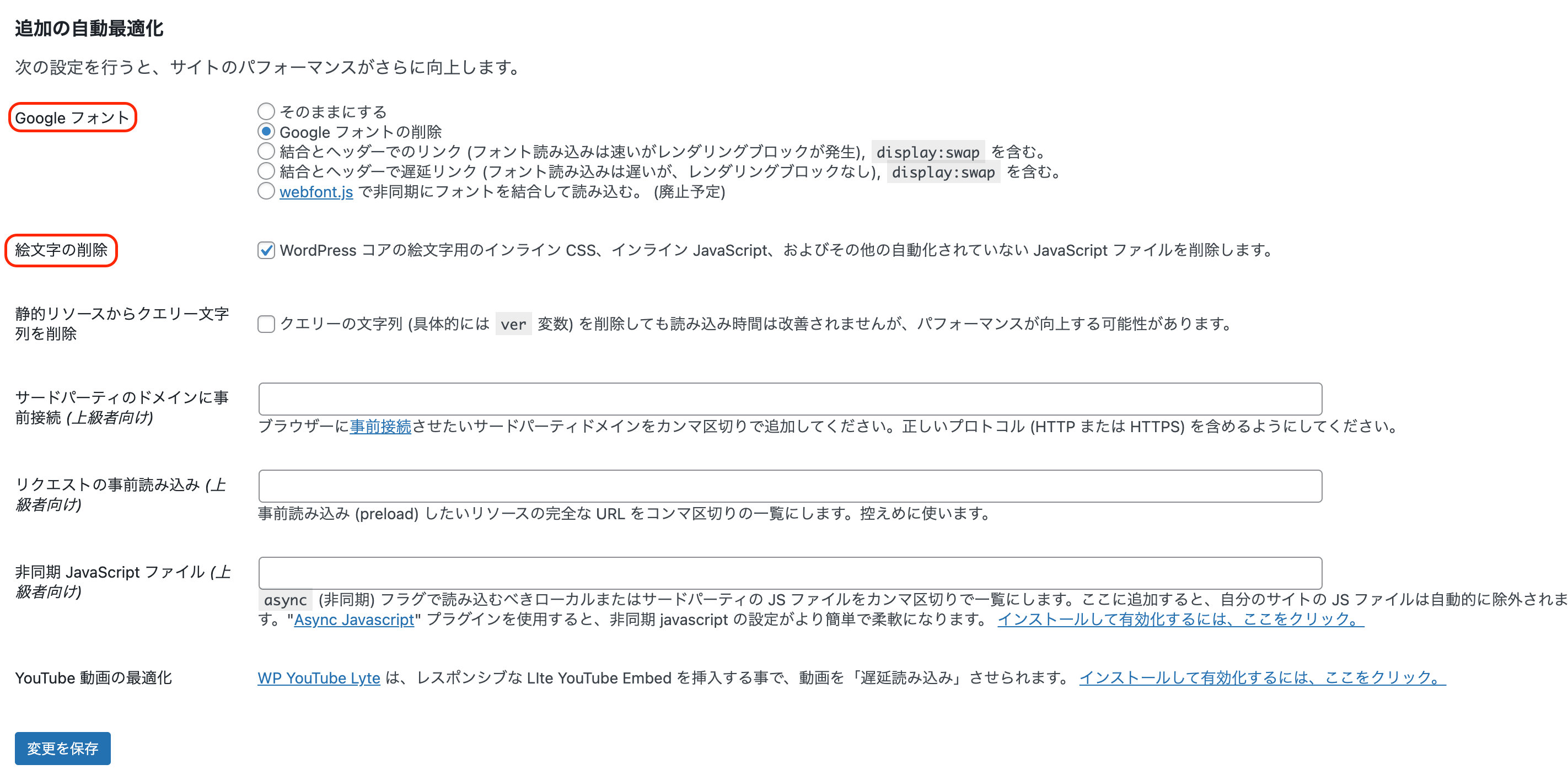
追加の自動最適化

追加の自動最適化では、以下2つの項目にチェックを入れてください。
- Googleフォント:Googleフォントの削除
- 絵文字の削除
設定が完了したら、「変更を保存」をクリックします。
Autoptimizeで不具合が起きたときの対処法

Autoptimizeは便利なプラグインですが、WordPressテーマや他プラグインの影響でデザインが崩れたりします。
なので、最後にAutoptimizeで不具合が起きたときの対処法を紹介していきます。
①:チェックを外す
WordPressのデザインが崩れた場合、JS・CSSの最適化を無効化してみましょう。
なぜなら、Autoptimizeが他プラグインと干渉し合って不具合を起こしている可能性があるからです。
JS

「JavaScript コードの最適化」のチェックを外してみて問題が解消されたなら、JavaScriptが問題の原因ということになる。
CSS

また、「CSS コードを最適化」のチェックを外してみて問題が解消されたなら、CSSが問題の原因ということになります。
何が原因で不具合が発生しているのか分からないので、1つずつチェックを外してみて原因を特定してみてください。
②:キャッシュを消去する
古いキャッシュファイルを表示し続けていることが原因で、WordPressの更新・変更が反映されないことがあります。

なので、画面上部にある「Autoptimize→CSS/JS キャッシュ消去」をクリックすれば、変更が反映されているはずです。
まとめ:Autoptimizeの設定方法・使い方

今回は、プラグイン「Autoptimize」の設定方法・使い方を画像付きで解説しました。
Autoptimizeは、WordPressのソースコードを圧縮して表示速度を高速化してくれるプラグインです。
サイトの表示速度は、読者の離脱率に大きく関わっていてSEO的にも評価対象なので、できるだけ改善しておきましょう。
設定自体は簡単なので、サイトの表示速度に悩んでいる方は、すぐに取り組んでみてくださいね。
また、サイトの表示速度は、WordPressテーマによっても大きく変わってきますよ。

その他、ブログ運営に役立つ記事を載せておきますね。








