本記事では、プラグイン「Contact Form 7」の設定方法・使い方を画像付きで解説します。
Contact Form 7は、WordPressブログにお問い合わせフォームを設置できるプラグインです。
お問い合わせフォームを設置すれば、読者から感想が届いたり企業から仕事の依頼が来たりと、窓口としての役割を担ってくれる。
ブログが大きになるにつれてお問い合わせも増えるので、早めに導入しておきましょう。
※その他、おすすめのプラグインは下記記事で紹介しています。

Contact Form 7とは?

Contact form 7とは、WordPressにお問い合わせフォームを設置できるプラグインです。
本来、お問い合わせフォームを設置するにはHTMLやCSSといった専門的な知識が必要ですが、Contact form 7なら誰でも簡単にお問い合わせページを導入できる。
また、開発者が日本人なので公式サイトのFAQから問題を解決しやすく使いやすいのも特徴です。

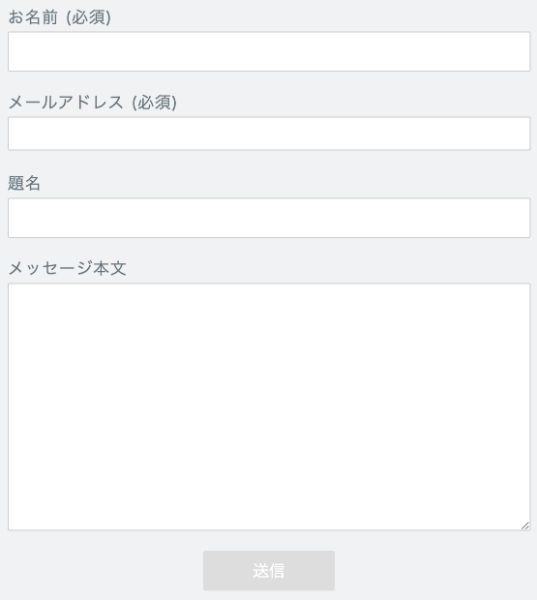
このように、シンプルなお問い合わせページを作成できますよ。
Contact Form 7の導入方法
続いて、Contact Form 7の導入方法を解説します。

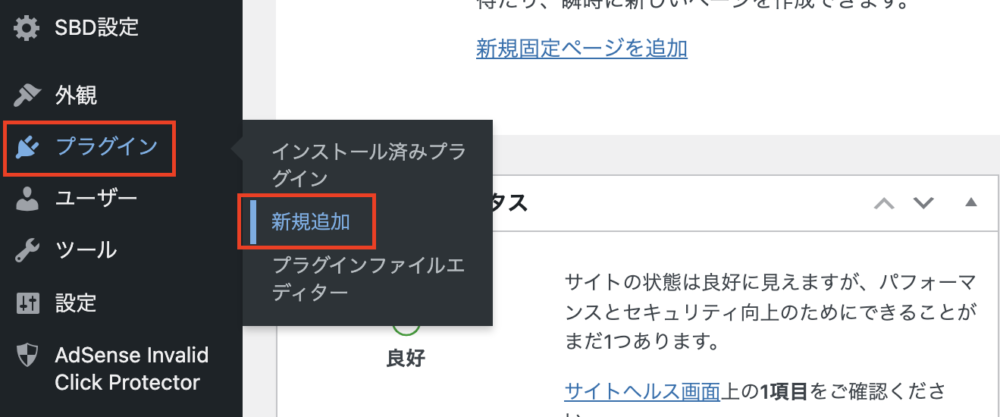
WordPressの管理画面から、「プラグイン→新規追加」をクリックします。

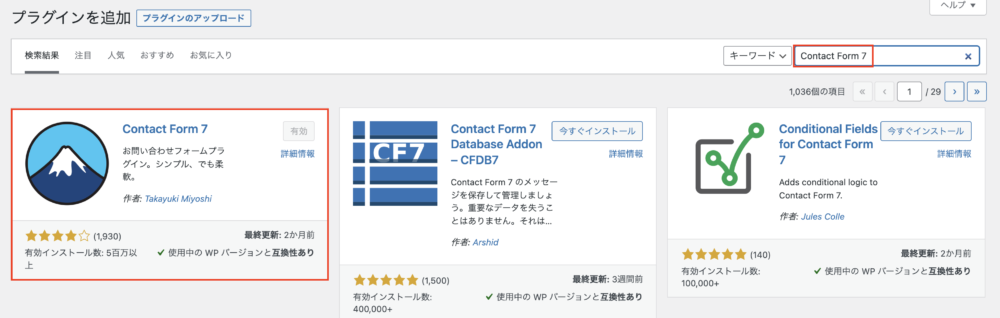
画面右側の検索窓に「Contact Form 7」と入力して、「今すぐインストール→有効化」をクリックしてください。
これで、インストールと有効化の完了です。
Contact Form 7の設定方法・使い方
お問い合わせフォームの設置手順は、以下のとおりです。
- お問い合わせフォームを新規作成する
- 固定ページでお問い合わせページを作成する
- WordPressメニューを作成して表示させる
順番に解説していきます。
①:お問い合わせフォームを新規作成する

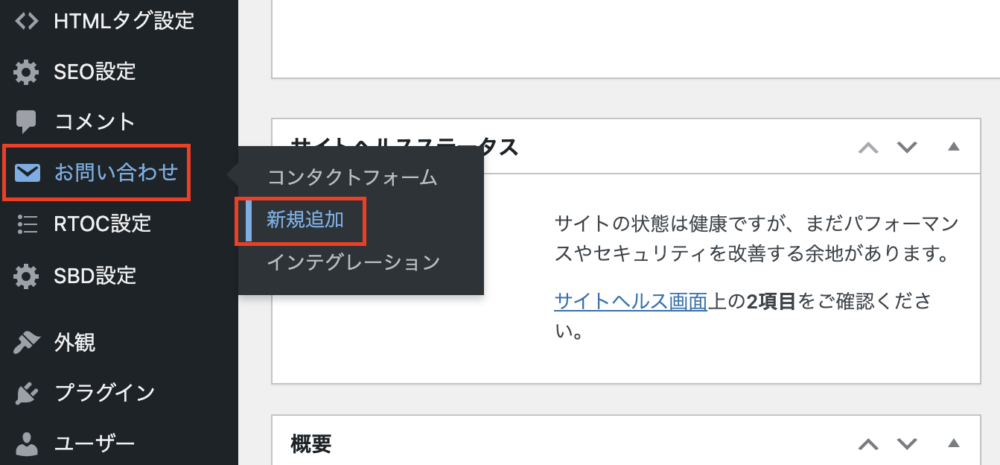
WordPressの管理画面から「お問い合わせ→新規追加」をクリックしてください。

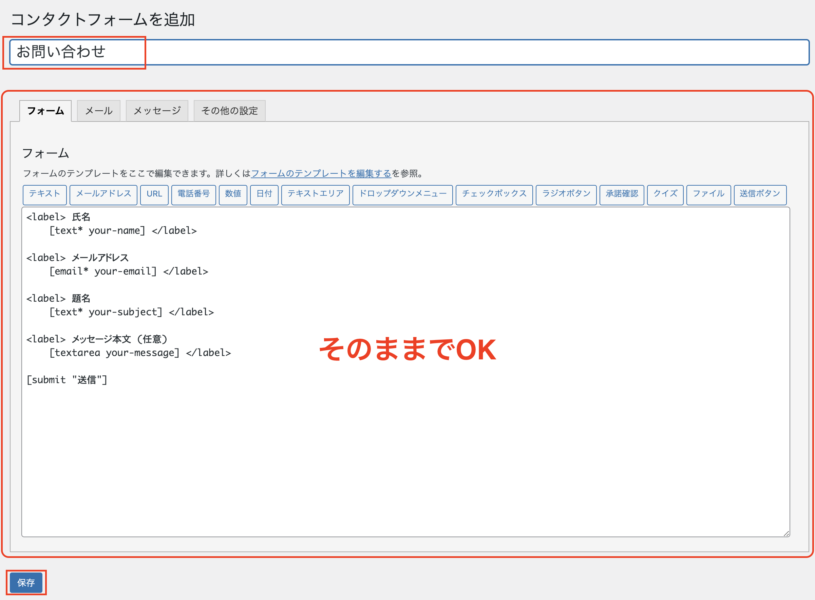
タイトルに「お問い合わせ」など、自分で管理しやすい名前を入力して「保存」をクリックします。

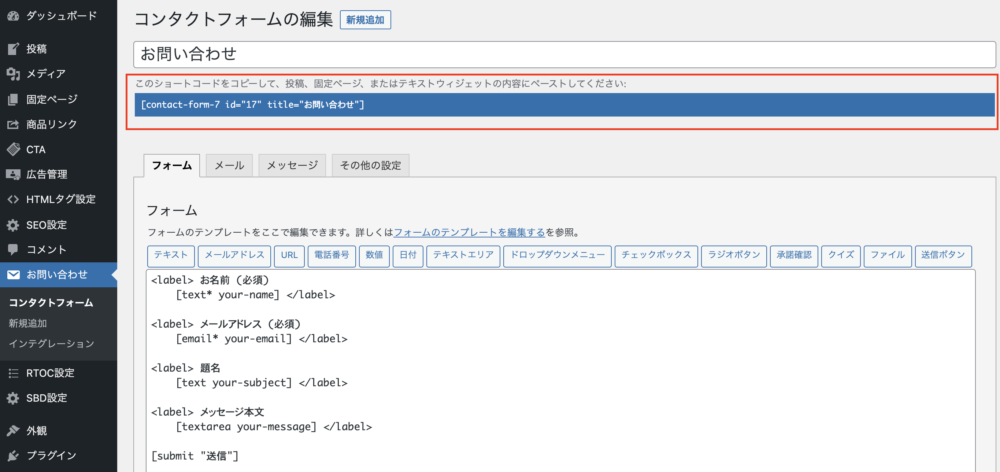
すると、ショートコードが表示されるのでコビーします。
②:固定ページでお問い合わせページを作成する
つぎに、お問い合わせフォームを表示させる固定ページを作成します。

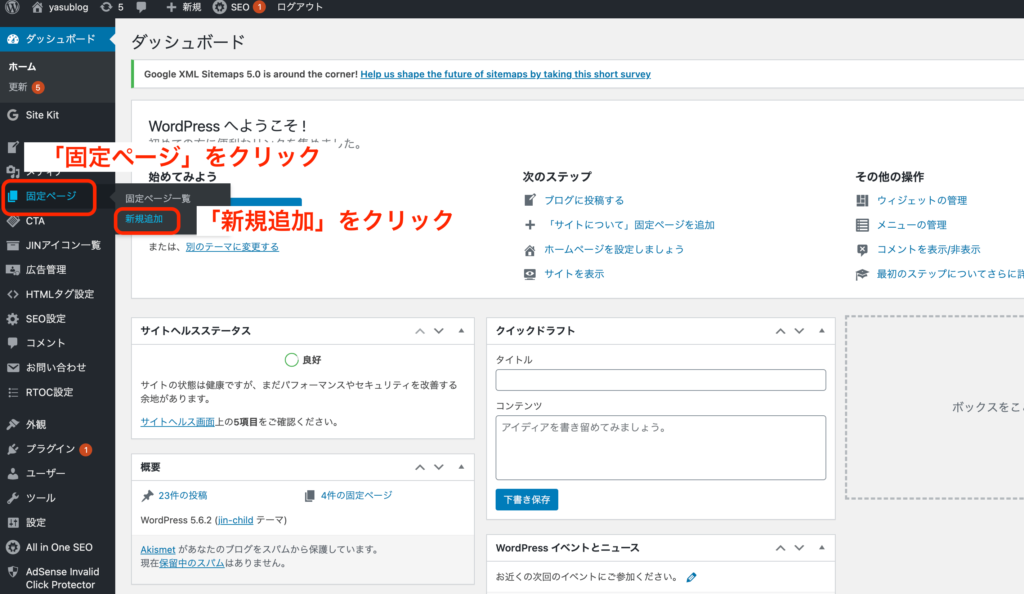
WordPressの管理画面から「固定ページ→新規追加」をクリックします。

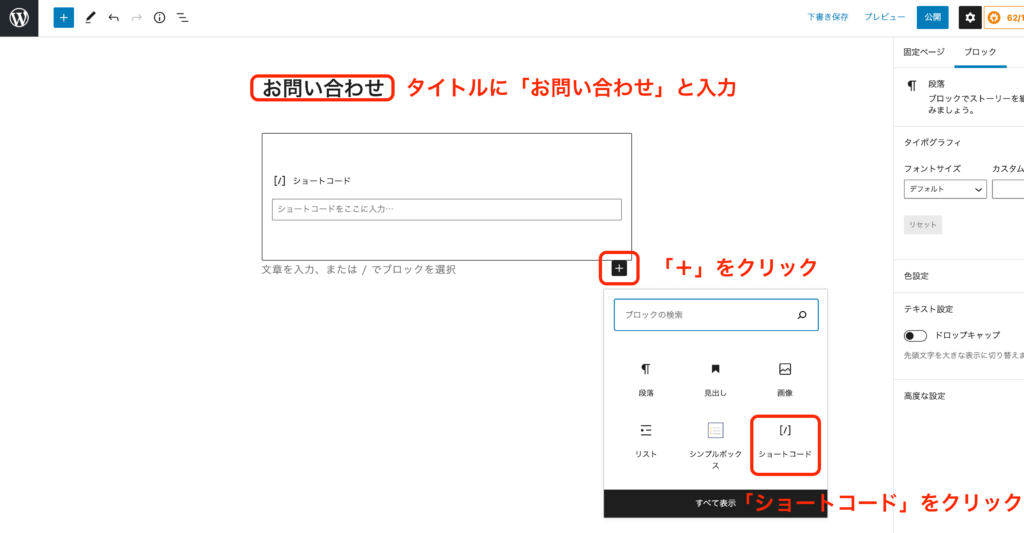
タイトルに「お問い合わせ(任意)」と入力して、「+」→「ショートコード」をクリックします。

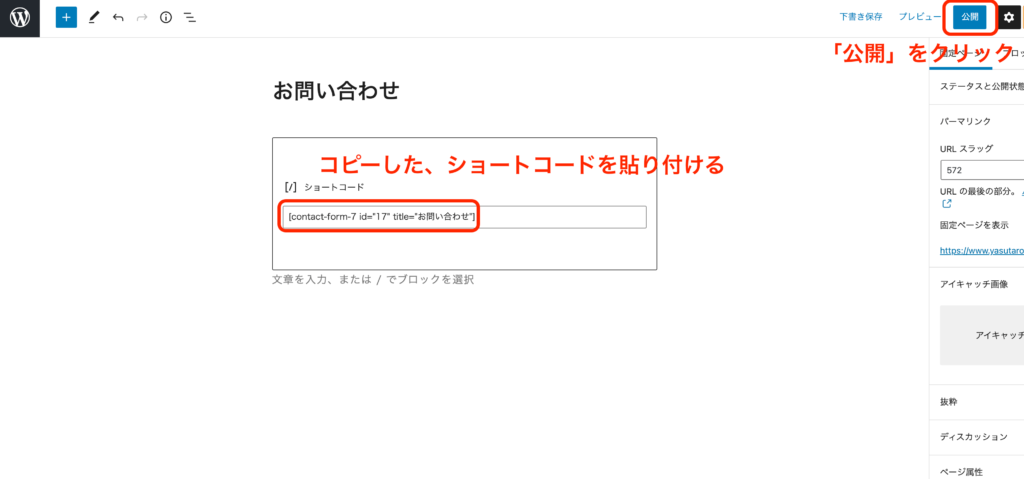
先ほどコピーしたショートコードを貼り付けて、「公開する」をクリックしてください。
③:WordPressメニューを作成して表示させる

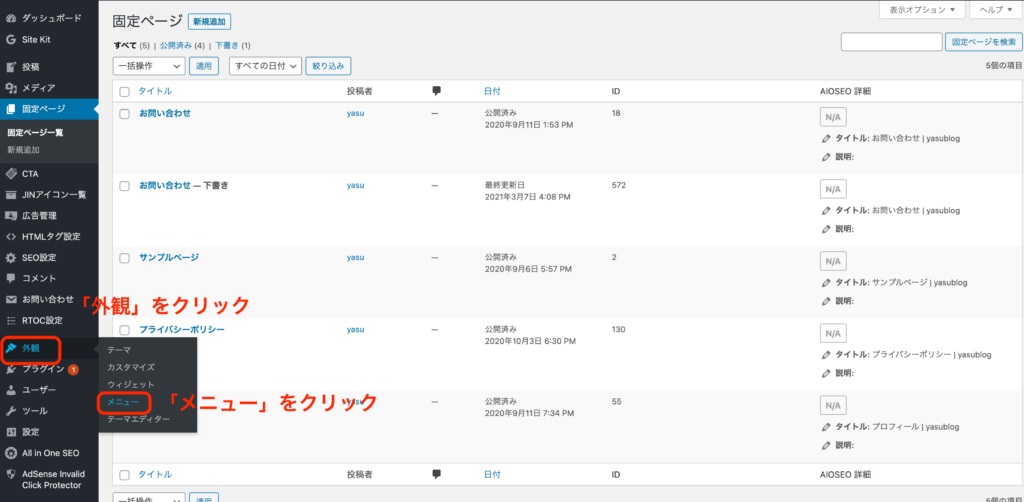
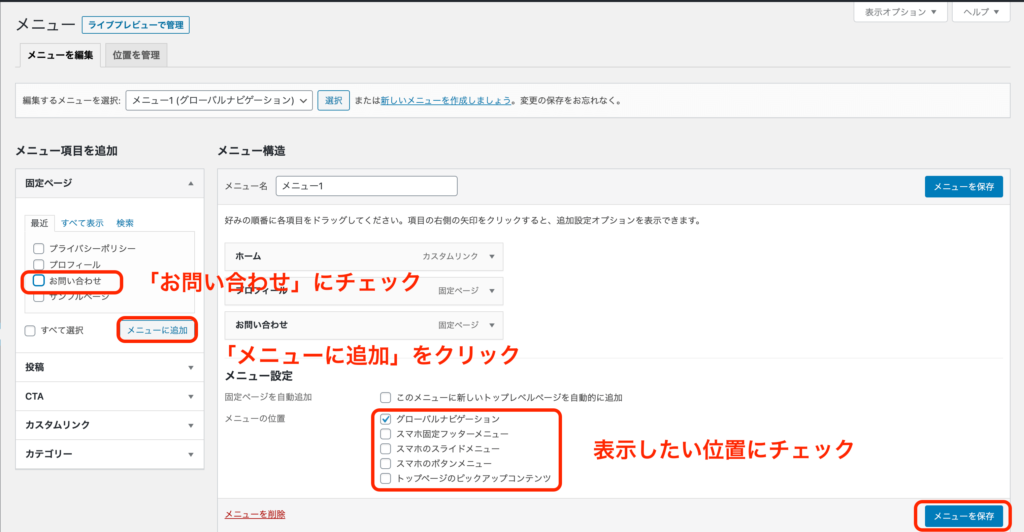
WordPressの管理画面から「外観→メニュー」をクリックします。

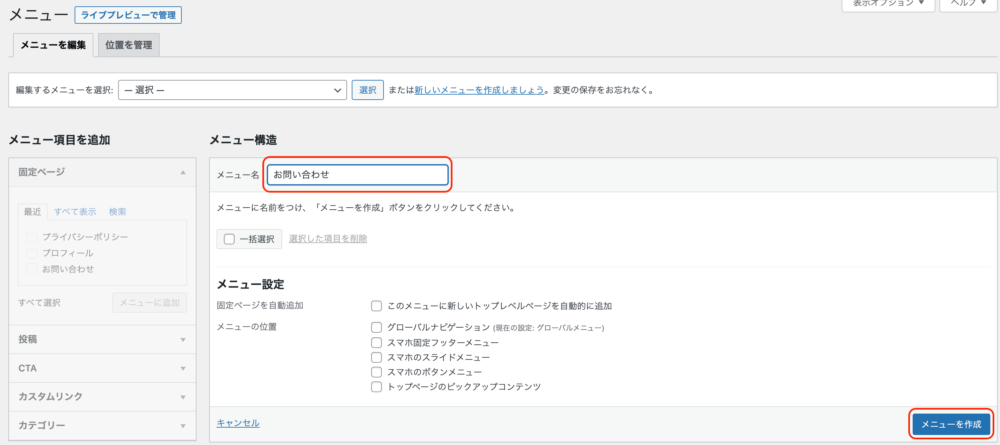
自分で管理しやすい「メニュー名」を入力して、「メニューを作成」をクリックします。(メニュー名は、ブログ内に反映されません。)

固定ページの中から「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。
そしたら、メニューを表示したい位置にチェックを入れ、「メニューを保存」をクリックします。

すると、任意の場所にお問い合わせページを表示できますよ。
Contact form 7のカスタマイズ方法
さいごに、Contact Form7のカスタマイズ方法を紹介します。
自動返信メールを設定する
デフォルトの状態だと、お問い合わせがあるとお知らせメールだけが届く設定になっています。
そこで、お問い合わせに対して自動返信メールを送れるように設定していきます。

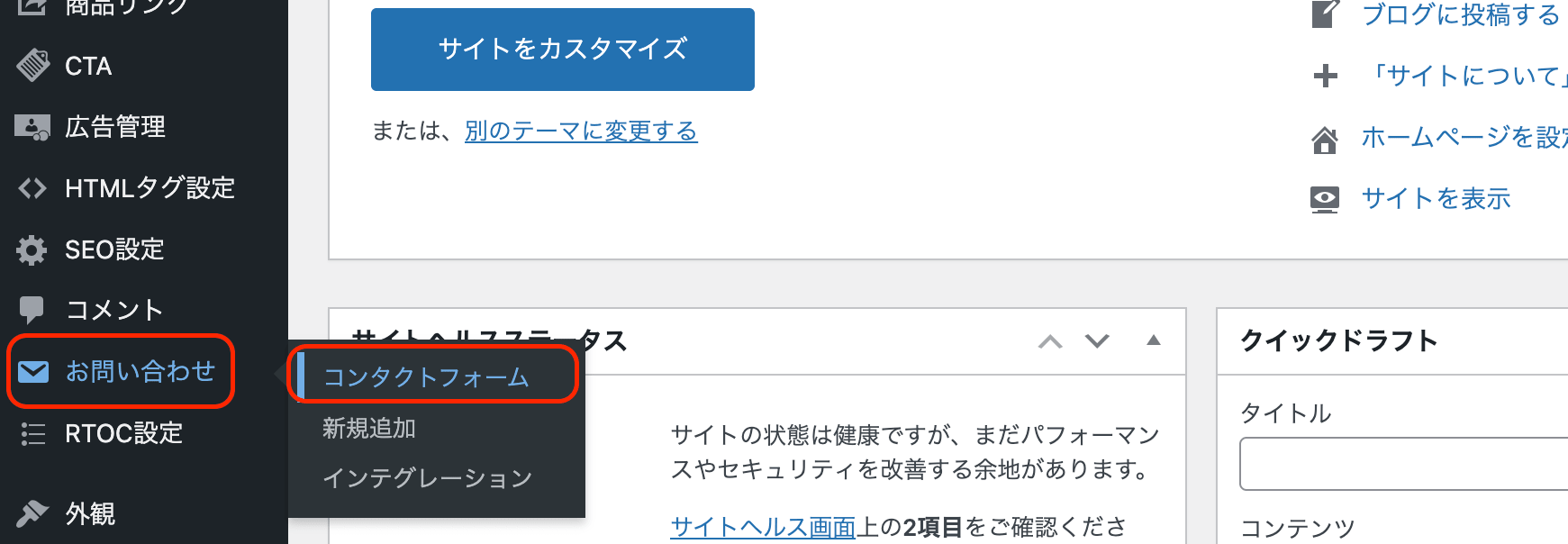
WordPressの管理画面から「お問い合わせ→コンタクトフォーム」をクリックします。

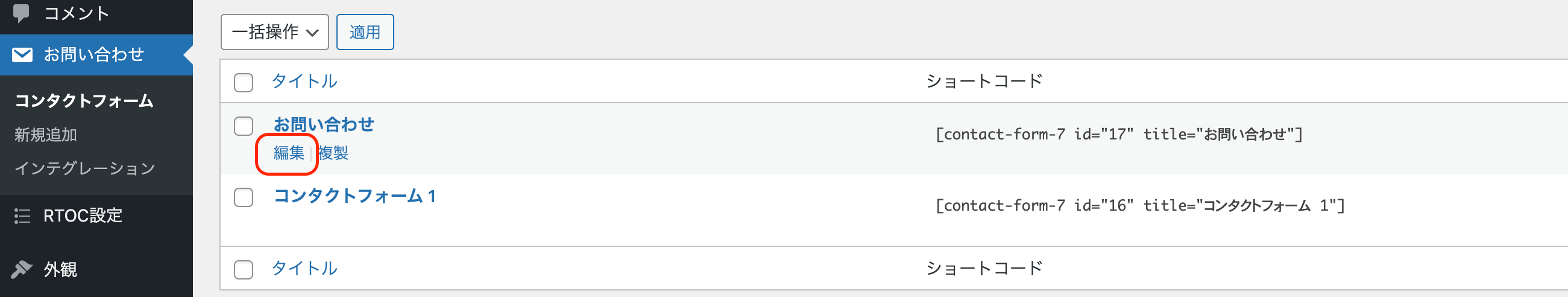
お問い合わせフォームの「編集」をクリックします。

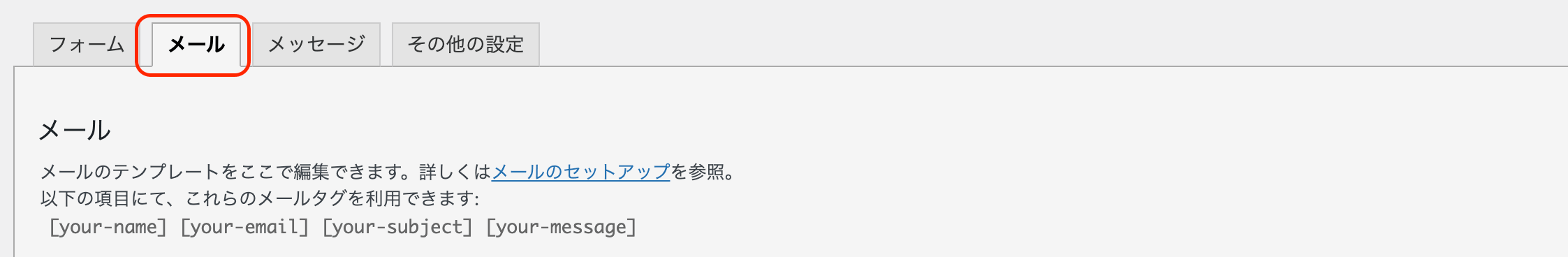
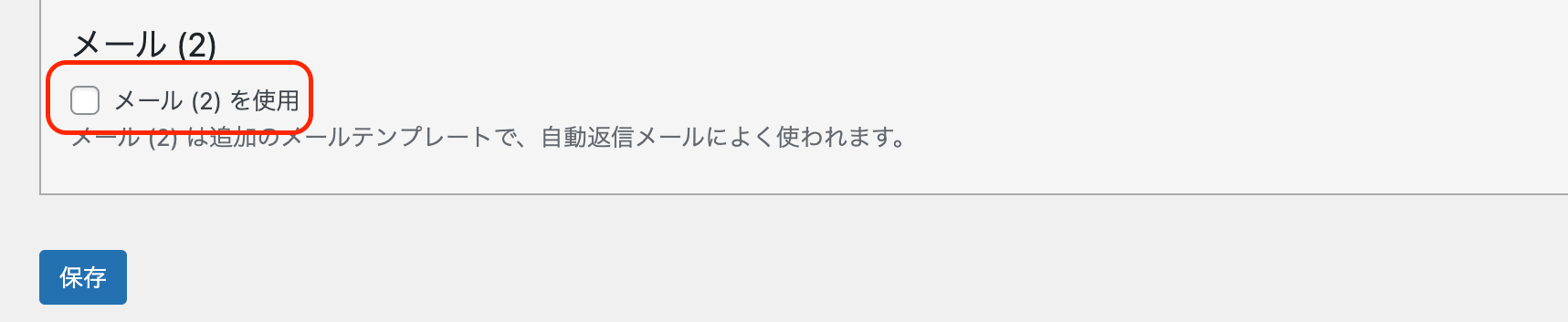
「メール」の設定画面を開きます。

「メール (2) を使用」にチェックを入れます。

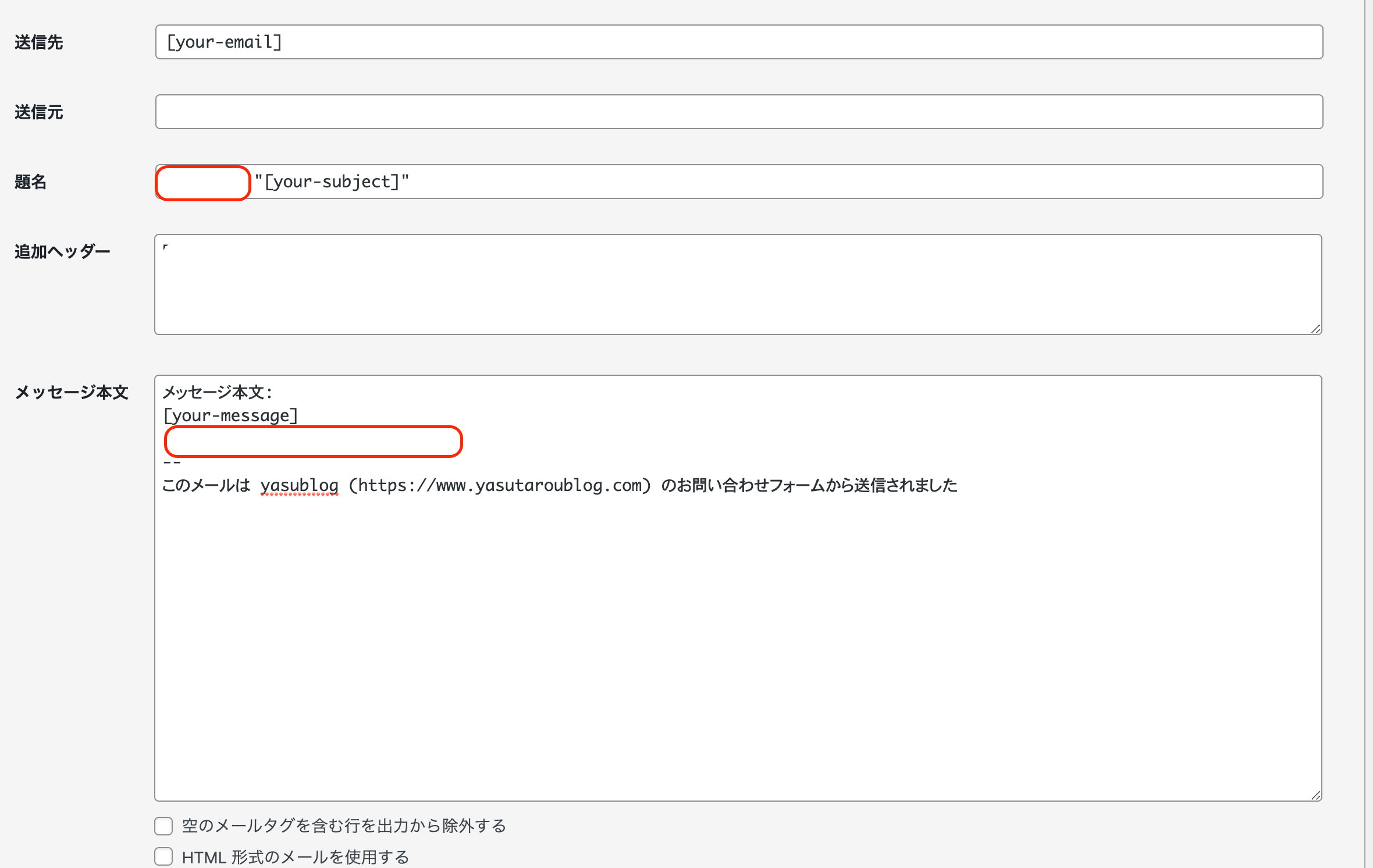
「題名」と「メッセージ本文」の内容を編集してもOK。
編集が終わったら、忘れずに「保存」をクリックしてくださいね。
reCAPTCHAを導入してスパム対策をする
何もせずにお問い合わせページを使っていると、スパムメールが大量に届く可能性があります。
そこで、reCAPTCHAを導入しましょう。Googleが無料提供しているサービスで、BOTによるWebサイトへの攻撃を防いでくれる。

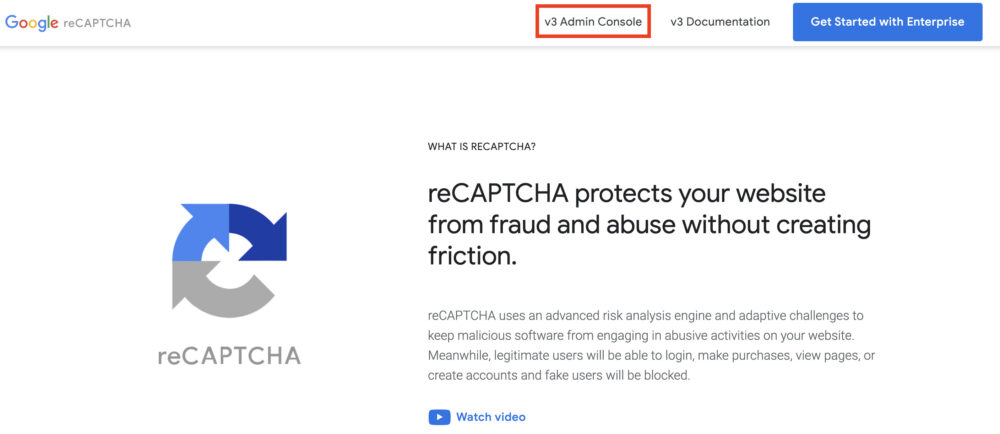
まずGoogle reCAPTCHAにアクセスして、「v3 Admin Console」をクリックしてください。

「新しいサイトを登録する」という画面が表示されたら、必要事項を入力します。
- ラベル:ブログ名など自分が見て分かりやすいものにする。
- reCAPTCHAタイプ:reCAPTCHA v3を選択する。
- ドメイン:自分のブログドメインを入力する。

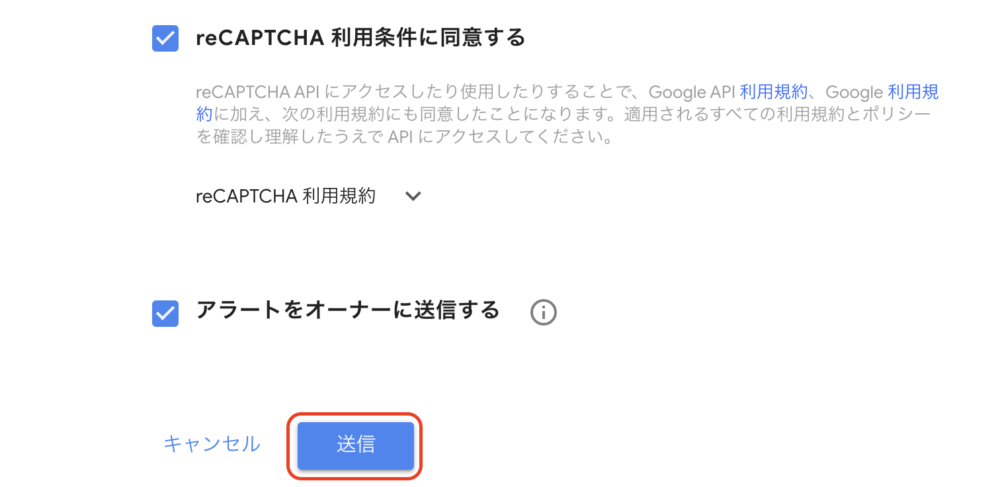
入力が完了したら、「reCAPTCHA 利用条件に同意する」にチェックを入れて「送信」をクリックします。

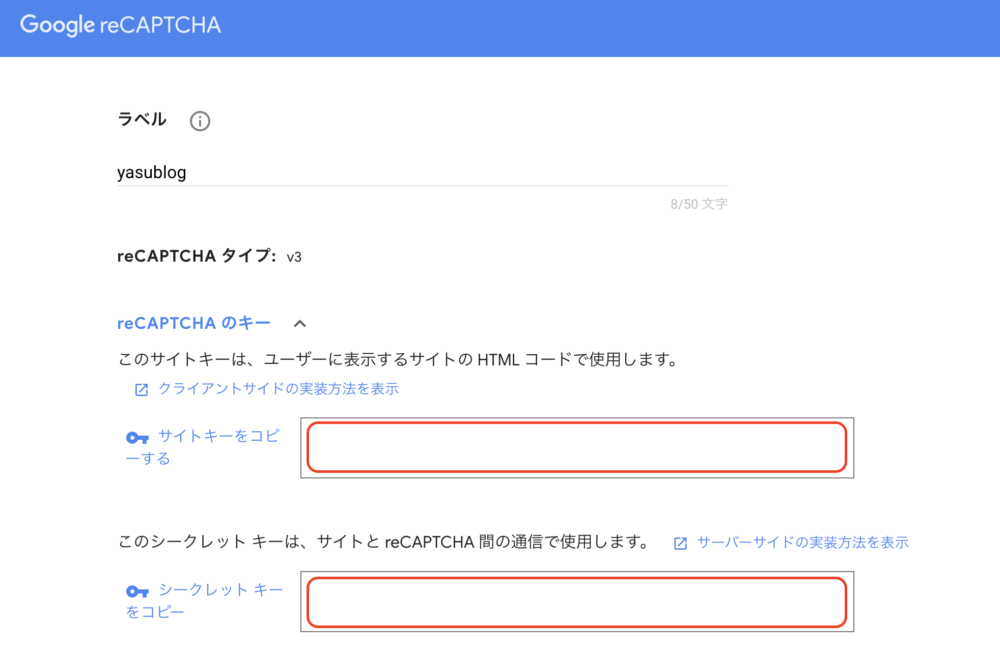
reCAPTCHAのサイトキーとシークレットキーが表示されるのでメモしておきましょう。

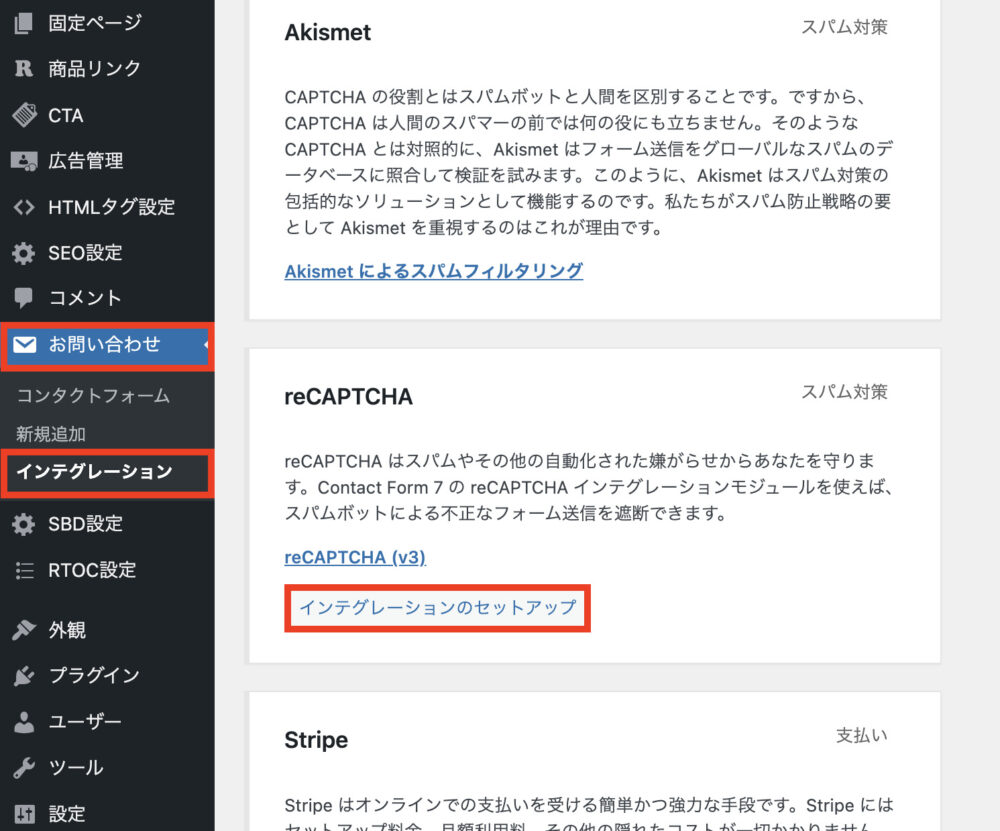
そしたら、WordPressの管理画面に移行して「お問い合わせ→ インテグレーション→インテグレーションのセットアップ」をクリックします。

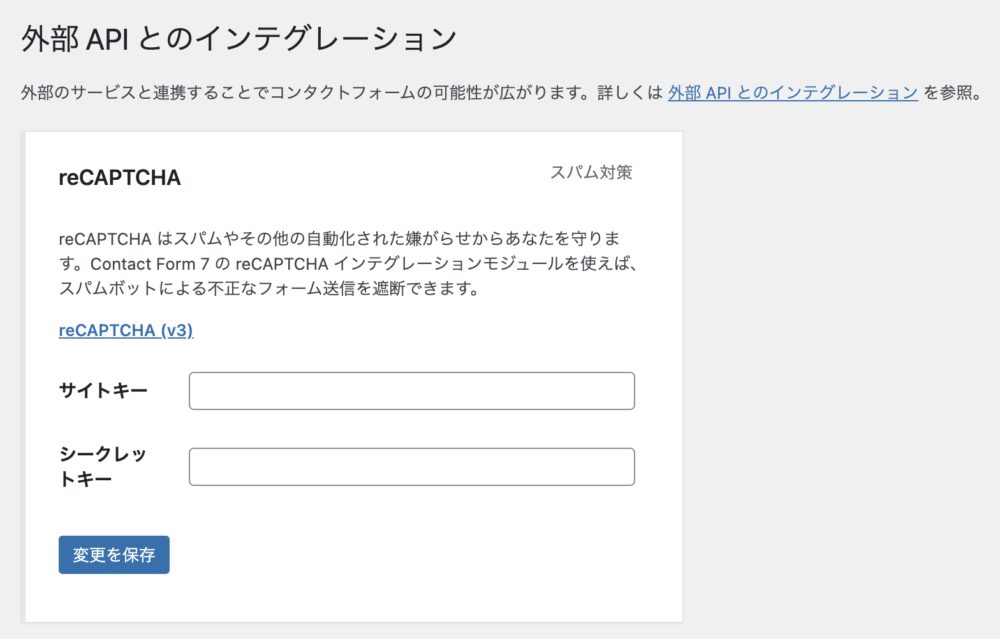
ここで、先ほどコピーしたサイトキーとシークレットキーを入力して、「変更を保存」をクリックします。
以上で、お問い合わせページにreCAPTCHAを導入することができましたよ。
まとめ:Contact Form 7の設定方法・使い方

今回は、プラグイン「Contact Form 7」の設定方法・使い方を画像付きで解説しました。
お問い合わせページがあることで、読者からリアルな声が届いたり、企業から仕事の依頼が来たりとメリットしかない。
Contact Form 7は、ブログ初心者でも簡単にお問い合わせフォームを設置できるので、ぜひ導入してみてください。
formrunもおすすめ!

formrunには豊富なテンプレートが用意されていて、直感的な操作でおしゃれなフォームを作成できますよ。
その他、ブログ運営に役立つ記事を載せておきますね。









