本記事では、プラグインを使わずにアイキャッチ画像のサイズ(高さ)を揃える方法を解説します。
アイキャッチ画像とは、その名のとおり読者の目(Eye)を惹きつける(Catch)ための画像のこと。
例えば、ブログのトップページや各記事のタイトル下に表示され、その記事の顔とも言える存在です。
アイキャッチ画像のサイズを適当に設定していると、トップページに統一感がなく、読者にダサい印象を与えてしまう。
この記事を読めば、ブログ初心者でも簡単にアイキャッチ画像のサイズを整えることができますよ。
※まだブログを開設していない方は、【2023年】WordPressブログの始め方を初心者にもわかりやすく解説をどうぞ。
【WordPress】アイキャッチ画像の最適なサイズとは?

アイキャッチ画像の最適なサイズは、Googleの推奨しているサイズがあります。
また、使っているWordPressテーマによっても変わってきます。
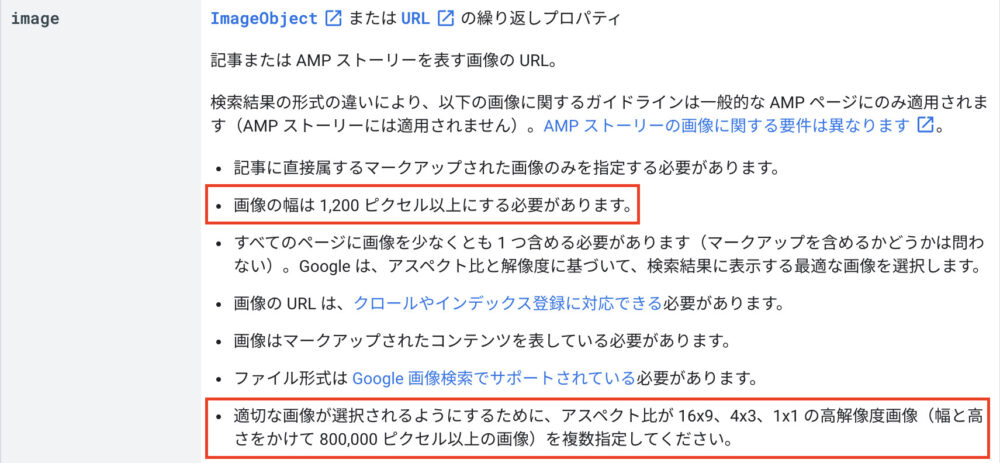
Googleの推奨サイズ
Googleが推奨しているサイズは、画像の横幅が「1,200ピクセル以上」です。

また、推奨している画像のアスペクト比(縦横比)は「16:9、4:3、1:1」の3つです。
WordPressテーマの推奨サイズ|JIN
アイキャッチ画像の最適なサイズは、使っているWordPressテーマによっても違います。
僕が使用しているWordPressテーマ「JIN」は、アップロードした画像を自動で「16:9」の比率になるようにトリミングしてくれる。
そのため、横幅が760px以上の画像をいれると綺麗に入ります。(縦は自動で切り取られる。)
詳しくは、JIN公式サイトの「アイキャッチ画像の大きさはどれくらいが最適?」をご覧ください。
各テーマが推奨しているアイキャッチ画像サイズは、公式サイトに記載があると思うので、そちらを参考にしてください。
WordPressテーマによって最適なサイズが異なるので、1度確認しておくことをおすすめします。
【WordPress】アイキャッチ画像サイズ(高さ)を揃える方法
続いて、アイキャッチ画像のサイズ(高さ)を揃える方法を3つ解説します。
縦横比を設定してサイズ変更する
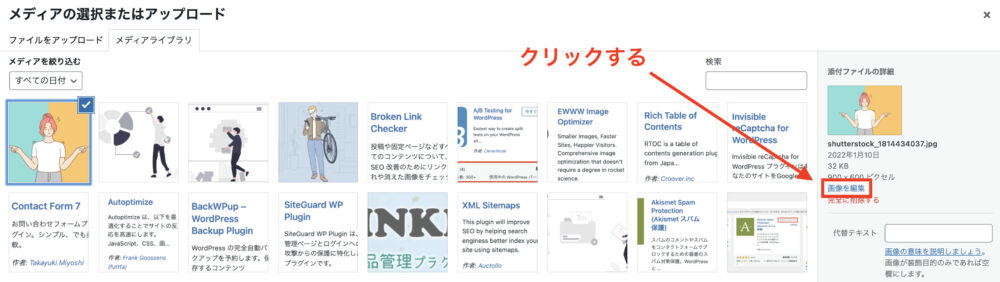
記事投稿画面から、アップロードした画像を編集していきます。
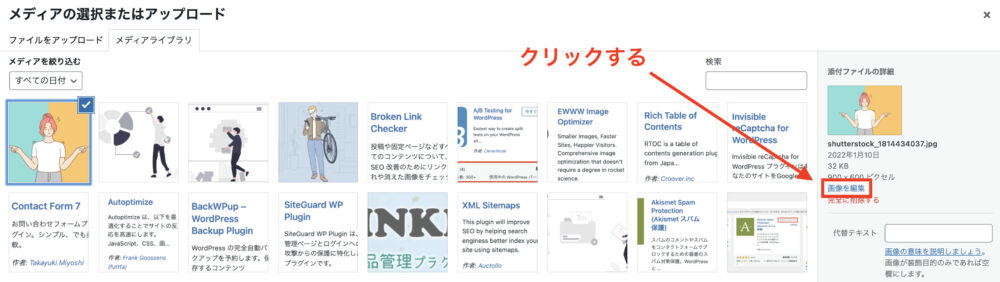
メディアライブラリの中から、編集したい画像を選んで「画像を編集」をクリックします。

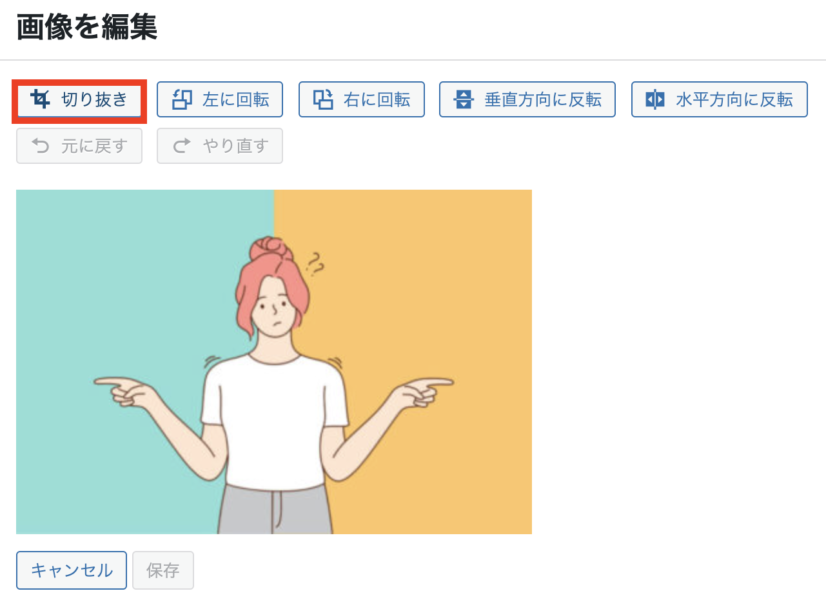
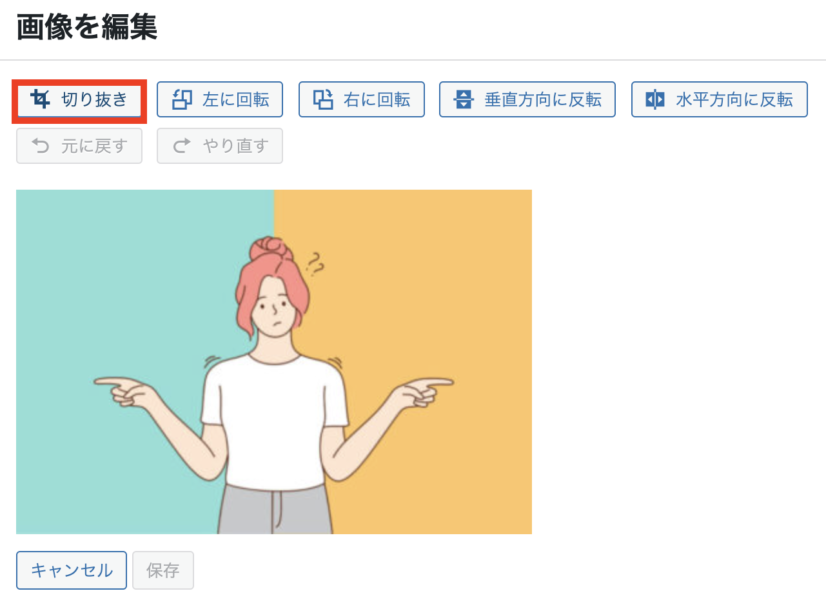
「画像を編集」画面が表示されたら、左上の「切り抜き」をクリックします。

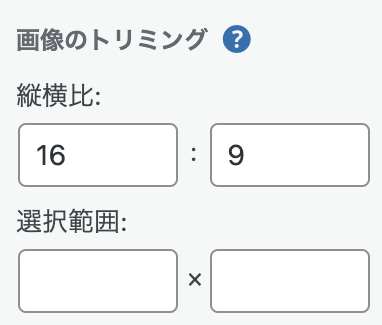
そして、縦横比を「16:9」に設定します。(縦横比は、自由に設定してください。)

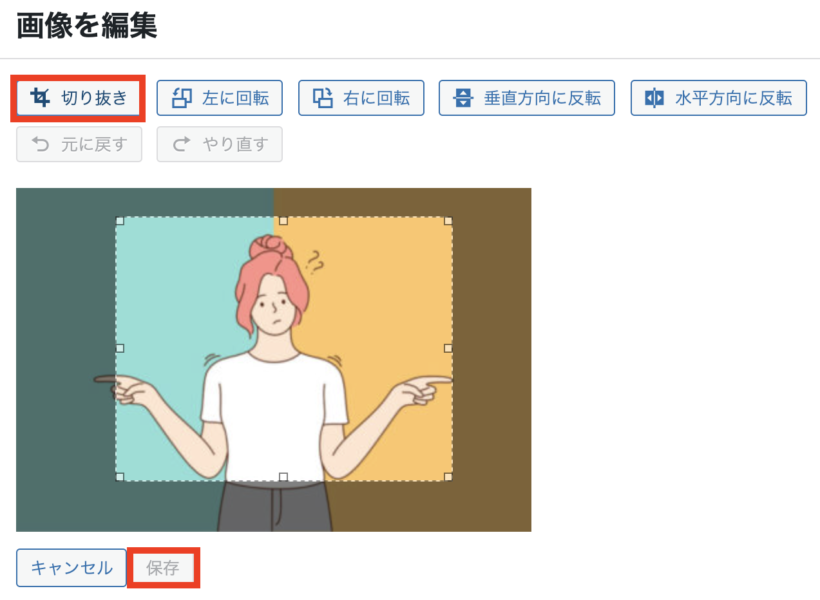
縦横比を指定すると切り取り範囲が指定されるので、お好みの位置に調整して「切り抜き→保存」をクリックしたら完了です。

画像を切り抜いてサイズ変更する
アップロードした画像を切り抜いて、自由にサイズ変更していきます。
メディアライブラリの中から、編集したい画像を選んで「画像を編集」をクリックします。

「画像を編集」画面が表示されたら、左上の「切り抜き」をクリックします。

あとは、お好みのサイズに調整して「切り抜き→保存」をクリックしたら完了です。

メディアからサイズ変更する
WordPressに画像をアップロードすると、自動で3種類の画像が作られます。
そのため、余計な容量を使っている状態なので設定を変更していきます。
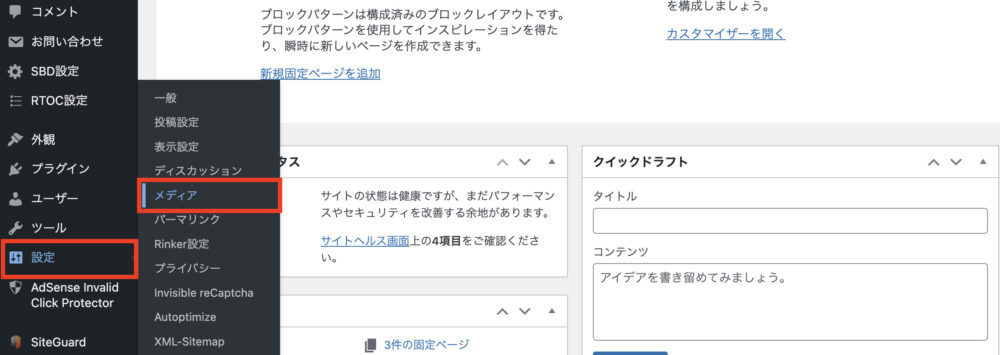
まず、WordPressの管理画面から「設定→メディア」をクリックします。

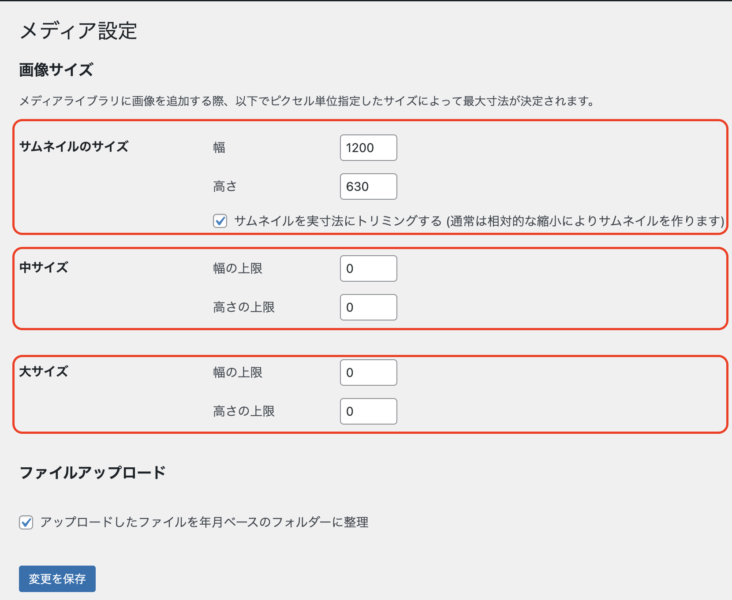
「画像サイズ」の種類が3つあり、それぞれ設定します。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
①を好きな数値に変更して、②と③を「0」にしたら「変更を保存」をクリックしてください。

これで、画像をアップロードしても1種類の画像だけが作成されます。
【WordPress】アイキャッチ画像のサイズ変更におすすめのツール
さいごに、アイキャッチ画像のサイズ変更におすすめのツールを紹介します。
- Optimizilla|画像圧縮
- BULK Resize Photos|画像リサイズ
- EWWW Image Optimizer|プラグイン
1つずつ解説していきます。
Optimizilla|画像圧縮

Optimizillaは、無料で画像を圧縮することができるWebサイトです。
使い方は簡単でドラッグ&ドロップするだけですよ。
BULK Resize Photos|画像リサイズ

BULK Resize Photosは、無料で画像をリサイズすることができるWebサイトです。
大きすぎる画像ファイルは、あらかじめリサイズしてサイズを整えて上げましょう。
どちらも無料なので、ぜひブックマークして使ってみてください。
※WordPressに画像をアップロードする前に、画像の圧縮・リサイズすることをおすすめします。

EWWW Image Optimizer|プラグイン

EWWW Image Optimizerは、画像を劣化させることなく圧縮してくれるプラグインです。
新しい画像をWordPressにアップロードしたとき、自動圧縮してくれるだけでなく、すでにアップロードした画像も一括圧縮できるので便利。
画像をアップロードする前にリサイズ・圧縮して、WordPress内でも圧縮することで、さらに画像ファイルを小さくすることができます。
サイトの表示速度はSEOに影響するのでめんどくさいと思いますが、丁寧にやっていきましょう。
後から直すのはかなり大変なので、最初から意識してみてくださいね。

まとめ:アイキャッチ画像のサイズは統一しよう

今回は、アイキャッチ画像のサイズ(高さ)を揃える方法を解説しました。
アイキャッチ画像のサイズがバラバラだと、読者の目につくので統一しましょう。
ブログを始めたばかりだと、やることが多くて大変だと思いますが、作業自体は簡単なので、ぜひ取り入れてみてください。
ちなみに、ブログのアイキャッチ画像を自分で作りたい方には、Canvaがおすすめです。
無料で使えるので、ぜひオリジナルのおしゃれなアイキャッチを作ってみてください。
その他、ブログ運営に役立つ記事を載せておきますね。









