ブログ記事を公開したら、Twitterに投稿する人が多いと思います。
しかし、ただURL(テキスト)だけツイートしても目に留まらず、クリックされないので記事が読まれません。
そこでTwitterカードを設定することで、アイキャッチ画像付きのツイートができ目に留まりやすくなって、たくさんの人に記事を読んでもらえます。
また、せっかく頑張って作ったアイキャッチ画像を、記事にアクセスした人にしか見てもらえないのはもったいない。
本記事では、WordPressテーマ「JIN」を使っている人向けに、Twitterカードの設定方法を解説します。
この記事を読めば、すぐにアイキャッチ画像付きのツイートができるようになりますよ。
Twitterカードとは?

Twitterカードとは、ツイートしたときにアイキャッチ画像などを表示させることができる機能です。
Twitterカードを設定していないと、ただ文字(URL)だけがツイートされるので、正直目に留まりづらい。
ですが、Twitterカードを設定しておけば、ブログ記事のURLをコピペして投稿するだけで下記のようなツイートができます。
このようにアイキャッチ画像や記事タイトルだけでなく、ディスクリプションも表示されるので圧倒的に見やすくクリックしたくなりますよね。
また、Canvaなどを使ってアイキャッチ画像の作成に力を入れている人にとっては、自分で拡散できる(多くの人に見てもらえる)機能でもありますよ。
SEOだけでなく、SNS(Twitter・Instagram・Pinterest)も上手に使ってブログへのアクセスを増やしていきましょう。
Twitterカードの設定方法|JIN
WordPressテーマ「JIN」を使っている人はプラグインを追加する必要がなく、簡単にTwitterカードを設定できます。

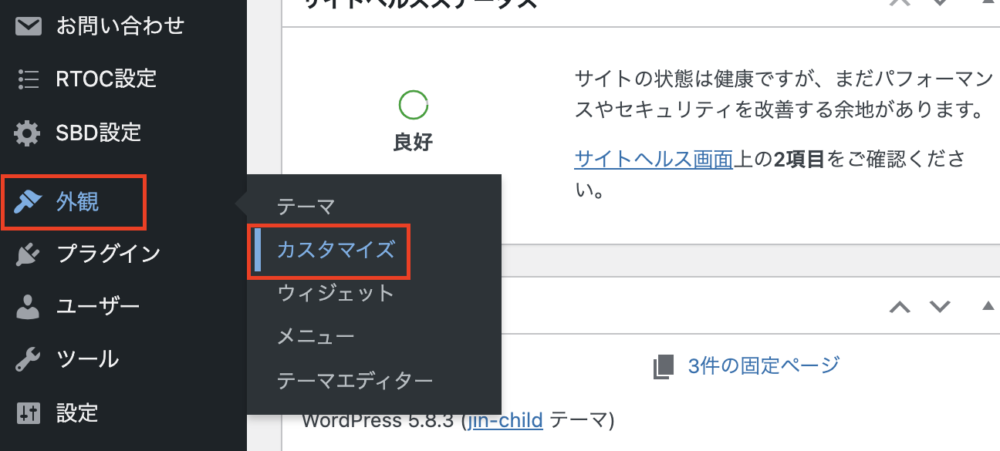
まず、WordPressの管理画面から「外観→カスタマイズ」をクリックします。

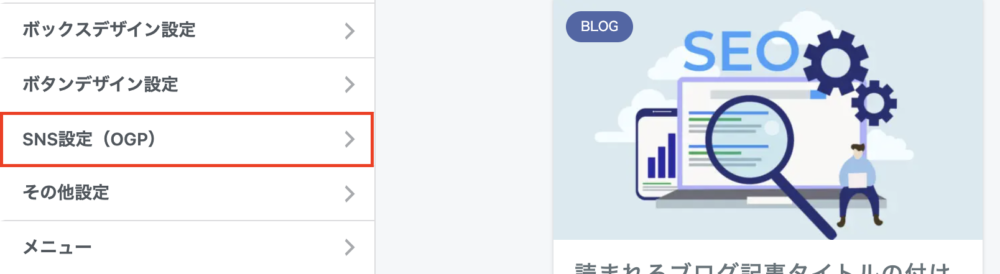
SNS設定(OGP)をクリックします。

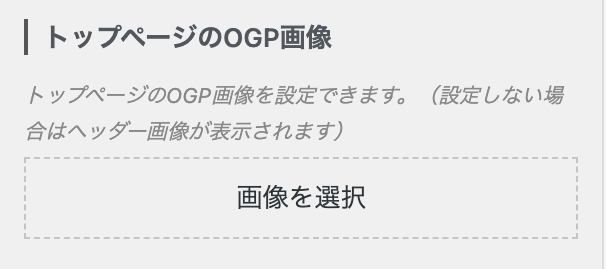
「トップページのOGP画像」で画像を選択します。
ここでは、トップページのURLをツイートしたときに表示される画像を設定できます。

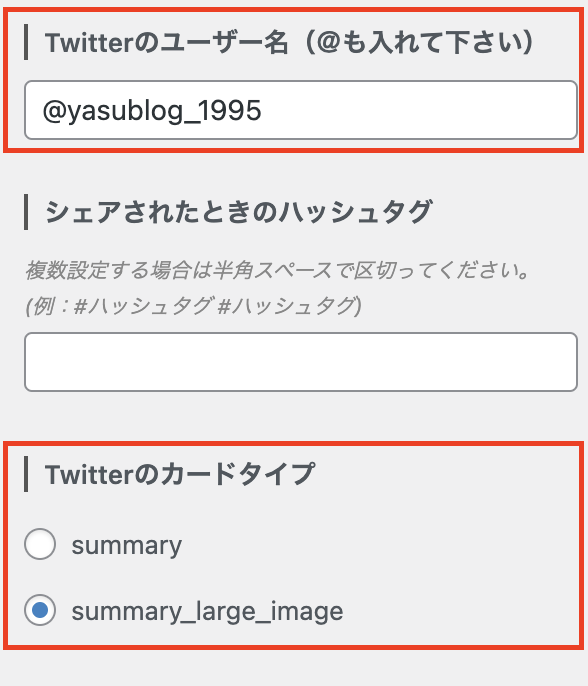
Twitterのユーザー名を入力して、Twitterのカードタイプを下記の2つから選択します。
- summary
- summary_large_image
「summary_large_image」のほうが、アイキャッチ画像が大きく表示されるのでおすすめです。

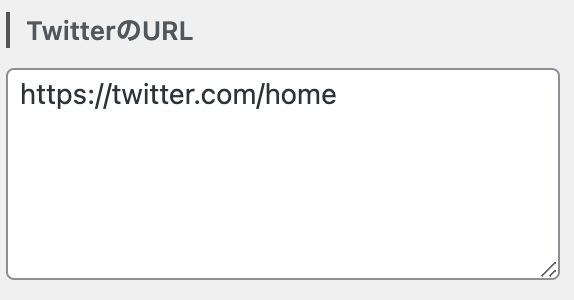
TwitterのURLを入力すれば、ブログから自分のTwitterへ飛べるようになります。
さいごに、「公開」ボタンをクリックしてTwitterカードの設定完了です。

Twitterカードの確認方法|Card validator
WordPress上でTwitterカードを設定したら、記事URL付きのツイートをしたときにTwitterカードがしっかり反映されるのかを確認していきます。
まず、Card validatorへアクセスします。

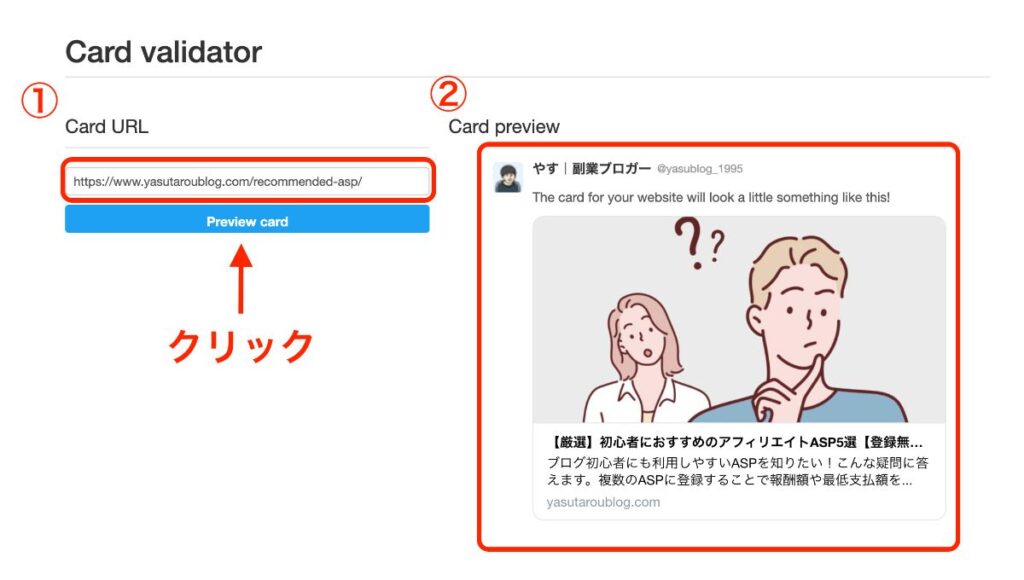
「Card URL」に投稿したいブログ記事のURLを貼り付け、「Preview card」をクリックします。
すると、「Card preview」にTwitterカードが表示されます。アイキャッチ画像や記事タイトルがちゃんと表示されていればOK。
もし、Twitterカードが反映されない場合、少し時間を空けてから再度「Preview card」をクリックしてみてください。
まとめ:Twitterカードを設定してブログ記事を紹介しよう
今回は、WordPress「JIN」でのTwitterカードの設定方法を解説しました。
Twitterカードを設定していないと目に留まりづらく、せっかく書いた記事がクリックされないでしょう。
JINを使っている人なら3分ほどで設定できちゃうので、スキマ時間にサクッと終わらせておきましょう。
あとは、読者の役に立つブログ記事をひたすら書いていくだけですよ。
その他、ブログ運営に役立つ記事を載せておきますね。