本記事では、Rich Table of Contents(RTOC)の設定方法・使い方を解説します。
Rich Table of Contents(RTOC)とは、自動で目次を生成してくれるプラグインで、誰でも簡単におしゃれな目次を設置できます。
ブログ記事に目次は必須。なぜなら、読者が記事内容を把握したり、読みたい箇所へ簡単に飛べたりでき利便性が高まるからです。
ちなみに、「Table of Contents Plus」という目次プラグインもありますが、「RTOC」のほうが設定が簡単で使いやすいですよ。
※まだブログを開設していない方は、【2023年】WordPressブログの始め方を初心者にもわかりやすく解説をどうぞ。
Rich Table of Contents(RTOC)とは?

Rich Table of Contents(RTOC)とは、記事の見出しから自動で目次を生成してくれるWordPressのプラグインです。
目次があることで、読者がひと目で記事内容を把握できたり、読みたい箇所へ簡単に飛べたりできるメリットがある。
また、RTOCならブログやデザインに詳しくない方でも簡単にカスタマイズでき、おしゃれな目次を作成できます。
そして、RTOCはWordPressテーマ「JIN」を開発したひつじさんが、作成した無料の国産プラグインでもあります。
そのため、「JIN」と同様にシンプルかつオシャレなデザインが特徴で、ブログ初心者でも使いやすいですよ。

Rich Table of Contents(RTOC)の導入方法

続いて、Rich Table of Contents(RTOC)の導入方法を解説します。
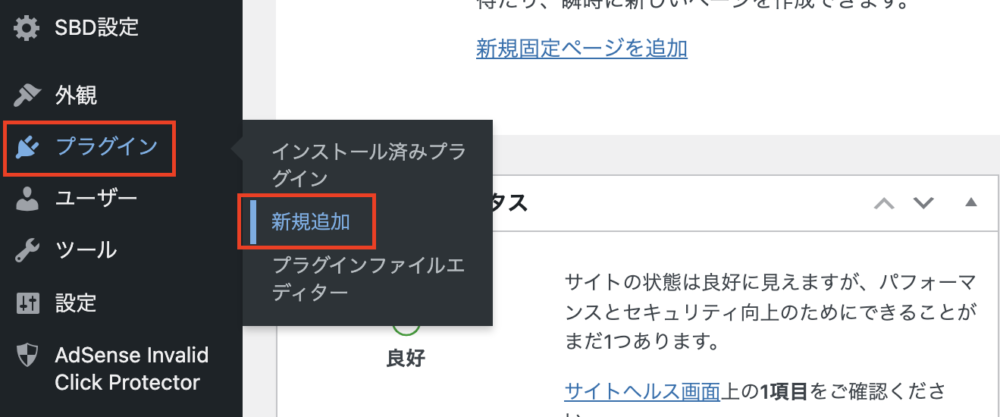
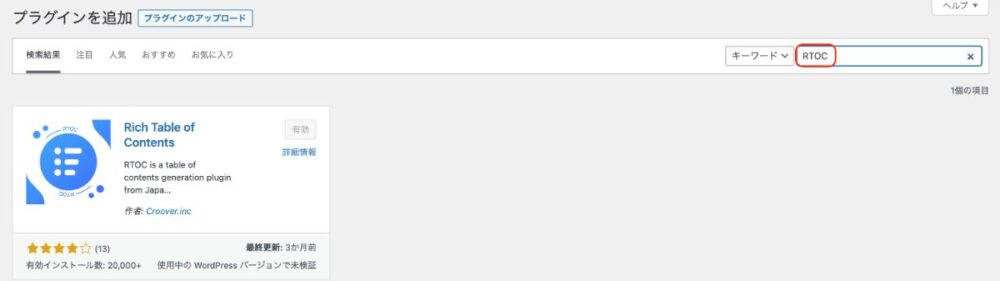
WordPressの管理画面から、「プラグイン→新規追加」をクリックしてください。

画面右上の検索窓に「RTOC」と入力して、「今すぐインストール→有効化」をクリックします。

「動画のほうが分かりやすい」という方は、下記の動画を参考にしてみてください。
以上で、インストールと有効化の完了です。
Rich Table of Contents(RTOC)の設定方法・使い方

つぎに、Rich Table of Contents(RTOC)の設定方法・使い方を解説します。
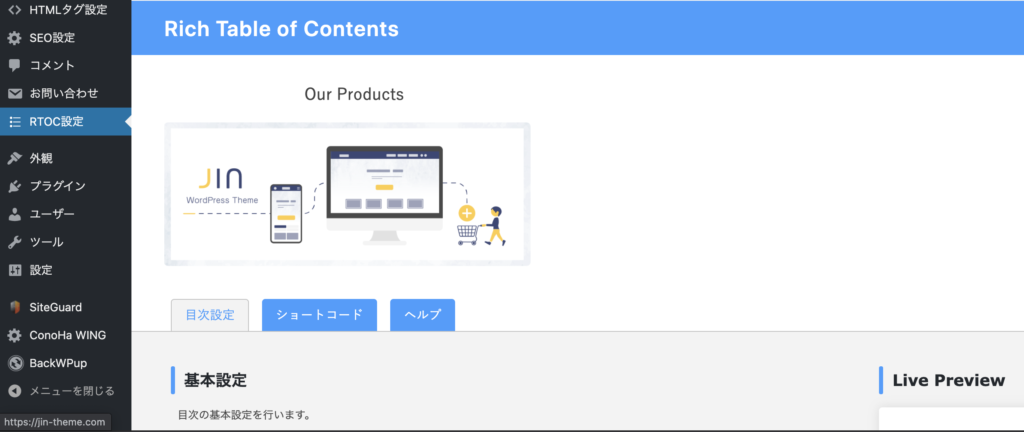
WordPressの管理画面から、「RTOC設定」をクリックしてください。

「目次設定」というタブから、下記5項目をそれぞれ設定していきます。
- 基本設定
- デザイン設定
- プリセットカラー設定
- カラー設定(上級者向け)
- 応用設定
①:基本設定
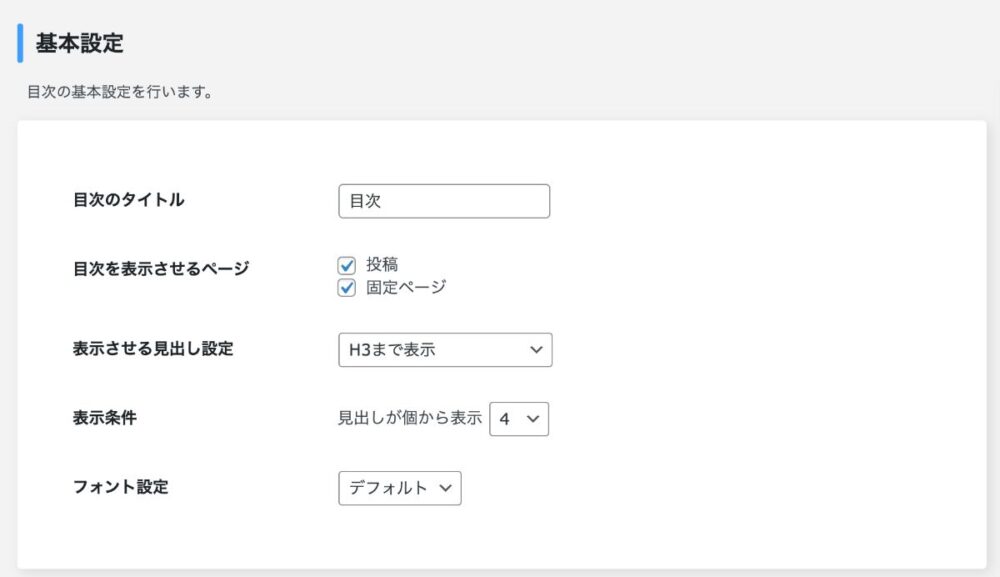
まず、基本設定を変更します。
目次のタイトル、表示させる見出し設定、フォント設定などを自由にカスタマイズしましょう。

目次のタイトルは、初期設定だと「Contents」になっているので、わかりやすいよう「目次やメニュー」などに変更しましょう。
表示させる見出し設定は、見出し(H2・3・4)をどこまで表示させるか選べます。見出し3(H3)まで表示させるのがおすすめです。
フォントは、デフォルト/Helvetica/Noto Sansの3種類から選べます。
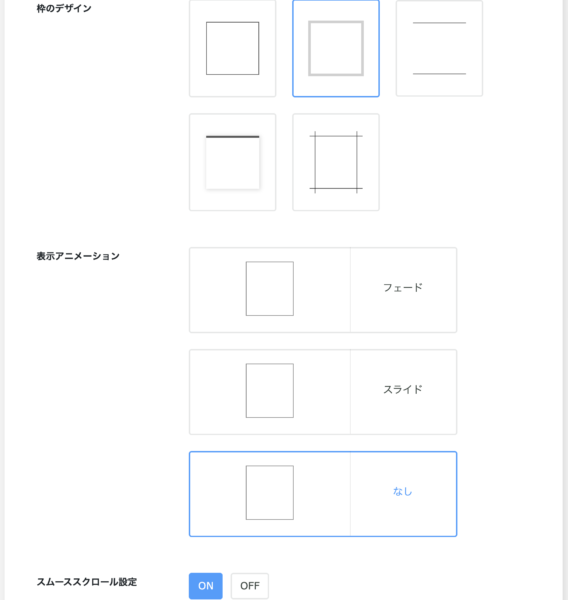
②:デザイン設定
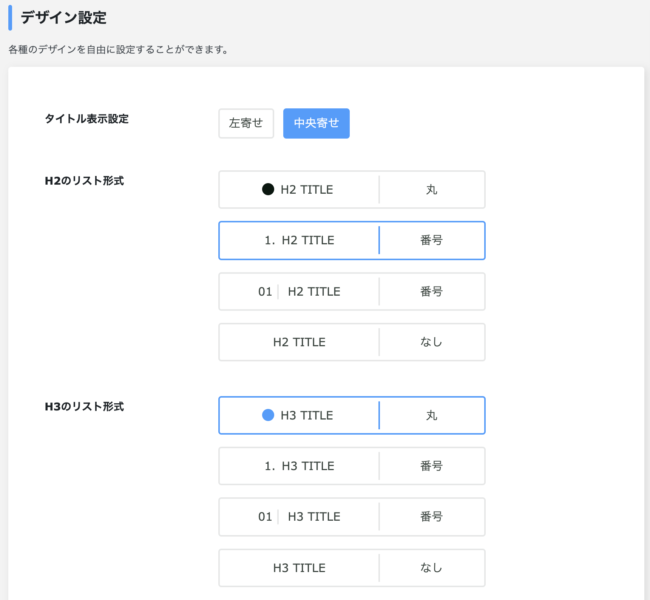
つぎに、デザイン設定を変更します。
タイトルの表示設定、H2・H3のリスト形式、枠のデザインなどを好みに合わせてカスタマイズしましょう。


スムーススクロール設定を「ON」にすると、目次から見出し移動がスクロールしたように移動します。
右側のプレビューを確認しながら、設定変更できるのでやりやすいですよ。
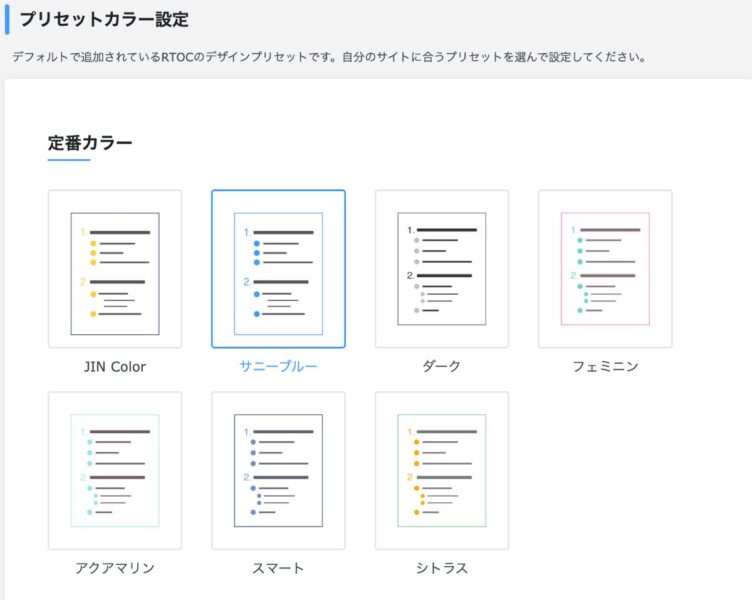
③:プリセットカラー設定
つぎに、プリセットカラー設定を変更します。
「JIN Color」を除いて、6種類のプリセットが用意されています。

「JIN Color」はWordPressテーマ「JIN」を使用している方向けで、JINの設定カラーが反映されます。
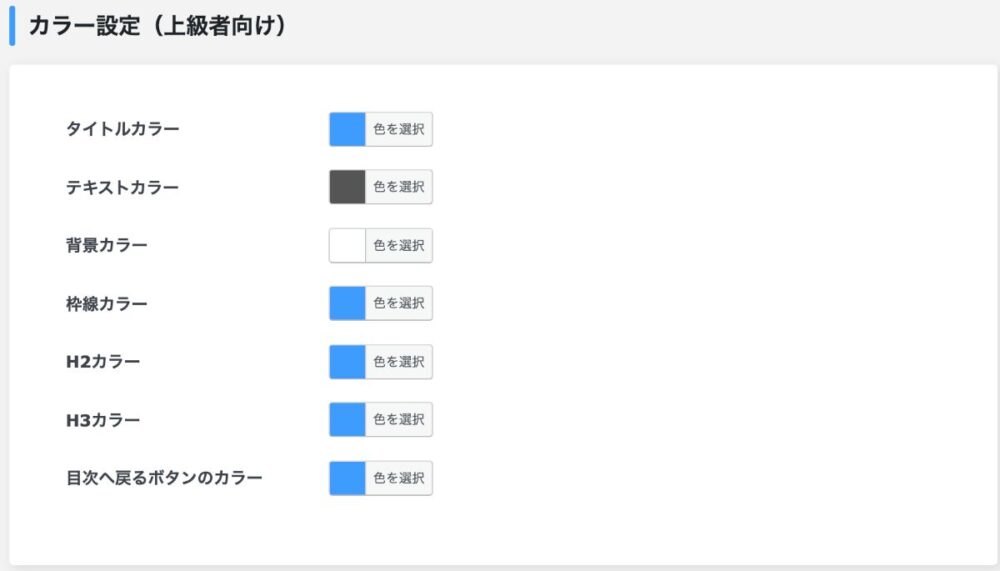
④:カラー設定(上級者向け)
ここでは、プリセットカラー設定で選択したものを、より細かくカスタマイズできます。

細かく色を設定できるので、自分好みにアレンジしてみてください。
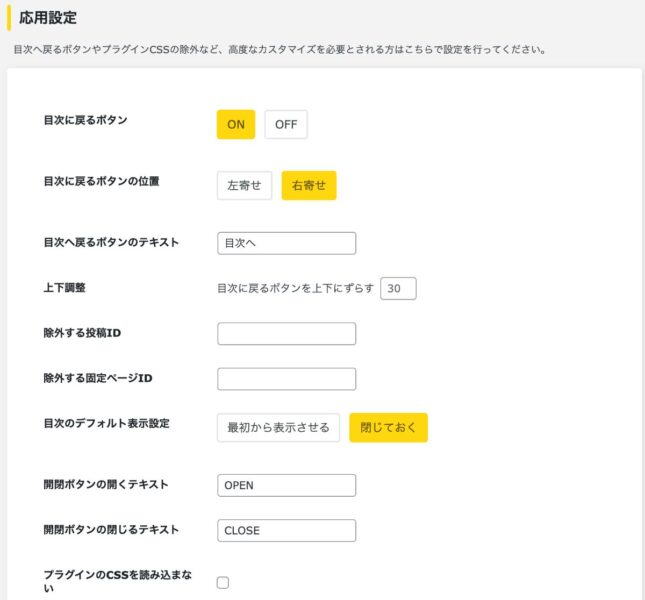
⑤:応用設定
さいごに、応用設定を変更します。
目次に戻るボタン、ボタンの位置、テキストなどを設定しましょう。

「目次に戻る」ボタンは、スマホだけ表示されます。
除外する投稿ID・除外する固定ページIDは、目次を表示させたくない記事がある場合、記事IDを入力しましょう。(記事のIDは投稿一覧から確認できます。)
設定が完了したら、忘れずに「変更を保存」をクリックしましょう。
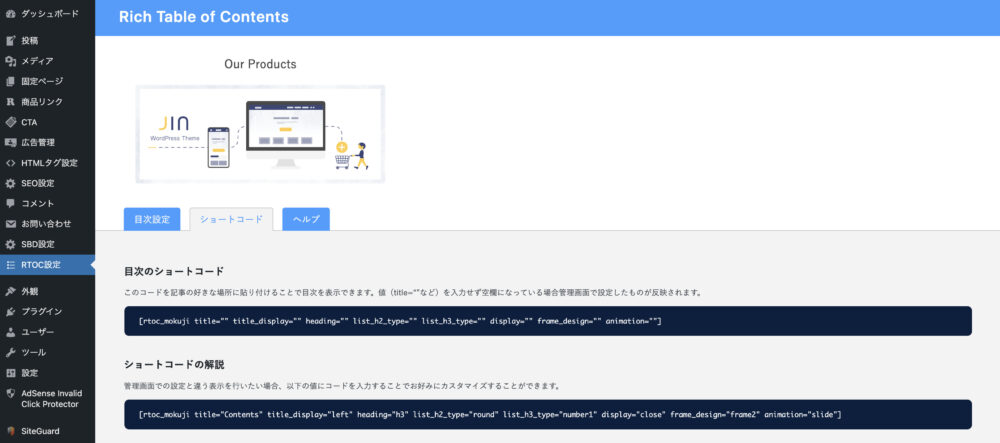
【上級者向け】ショートコードで目次を任意の場所に設置する
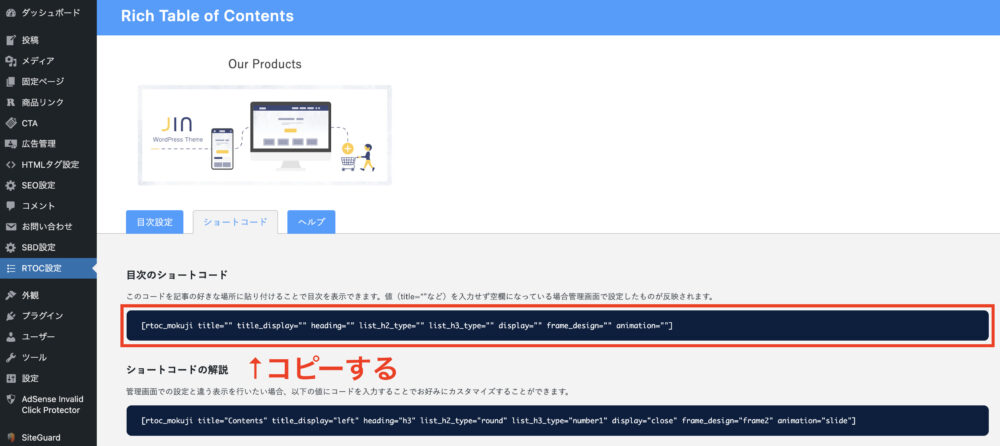
目次のショートコードを貼ることで、記事内の好きなところへ目次を設置することができます。
ショートコードで目次を任意の場所に設置するのは、上級者向けで、記事のデザインにこだわりたい方は試してみてください。
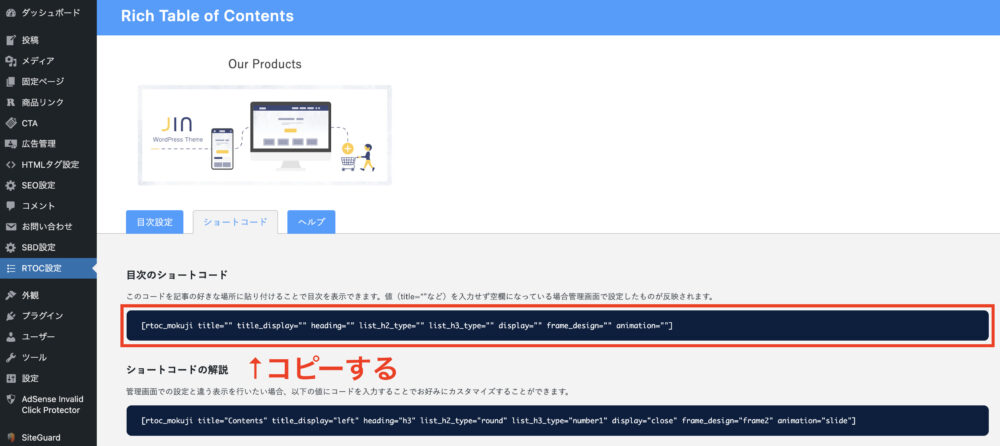
「RTOC設定→ショートコード」をクリックします。

そして、ショートコードをコピーして、記事編集画面でショートコードブロックへ貼り付ければ完了です。

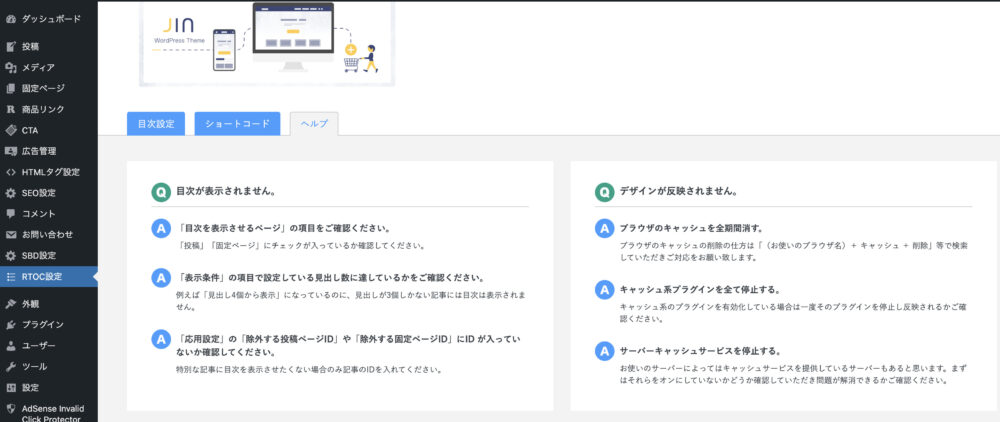
もし、何か困ったことがあったら、「ヘルプ」というタブをクリックすればQ&Aが載っているので参考にしてください。

Rich Table of Contents(RTOC)で追従目次の設置方法

さいごに、RTOCを使ってサイドバーに追従目次を設定する方法を解説します。
まず、「RTOC設定→ショートコード」をクリックして、「目次のショートコード」をコピーします。

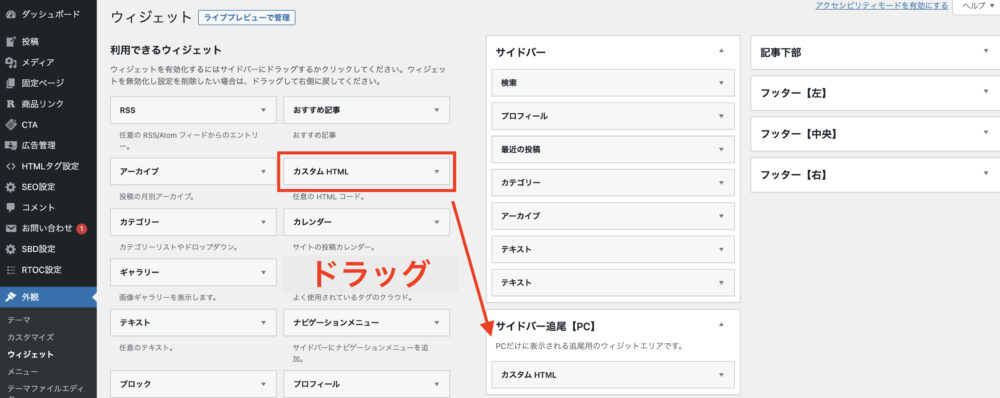
そしたら、「外観→ウィジェット」をクリックして、「カスタムHTML」を「サイドバー追尾(PC)」にドラッグします。

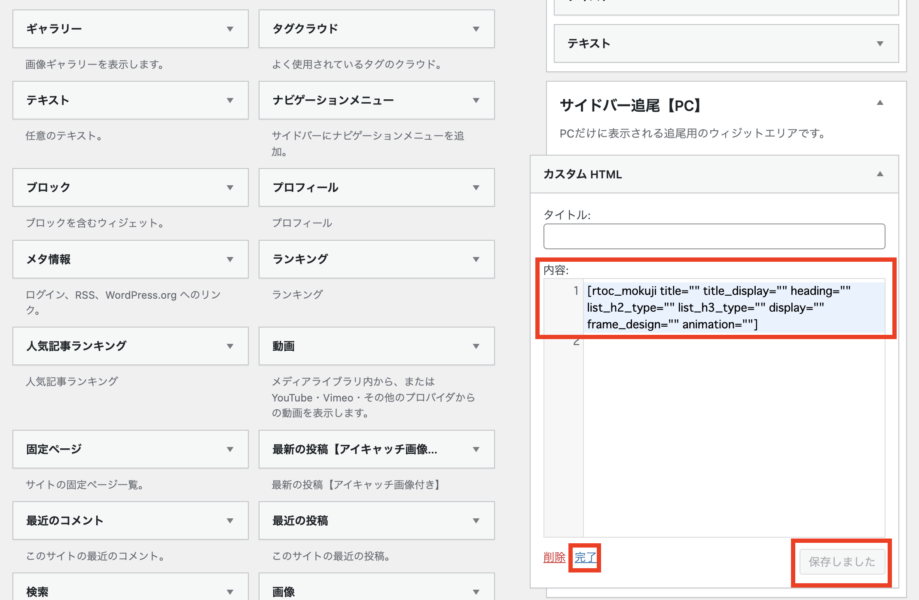
先ほどコピーした目次のショートコードを内容に貼り付けて、「保存→完了」をクリックすればOKです。

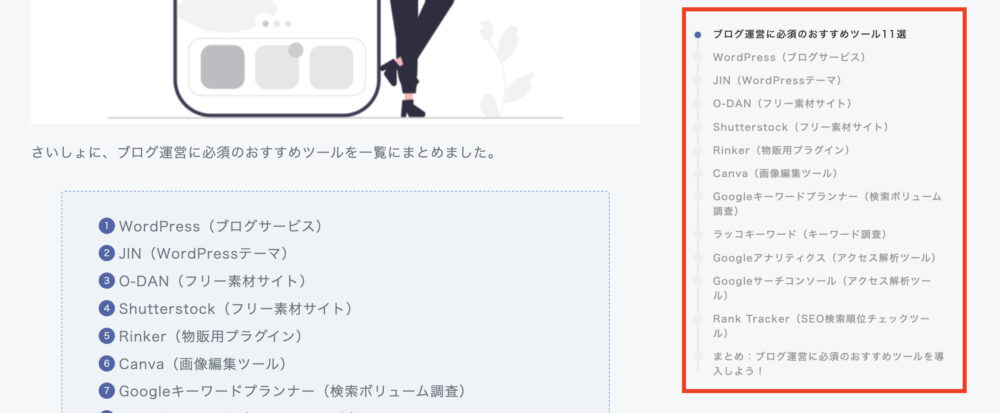
これで、記事内のサイドバーに追従目次を設定することができましたよ。

まとめ:Rich Table of Contents(RTOC)で目次を設置しよう!

今回は、目次プラグイン「Rich Table of Contents」の設定方法・使い方を解説しました。
Rich Table of Contents(RTOC)は、WordPressブログに目次を設定したい方におすすめのプラグインです。
ブログ初心者でも簡単におしゃれな目次ができる「Rich Table of Contents」を使って、読者ファーストなブログを作りましょう。
その他、おすすめのプラグインは、【2023年】WordPressブログにおすすめのプラグイン10選で詳しく紹介しています。
その他、ブログ運営に役立つ記事を載せておきますね。